This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.

Include and exclude app assignments in Microsoft Intune
- 6 contributors
In Intune, you can determine who has access to an app by assigning groups of users to include and exclude. Before you assign groups to the app, you must set the assignment type for an app. The assignment type makes the app available, required, or uninstalls the app.
To set the availability of an app, you include and exclude app assignments to a group of users or devices by using a combination of include and exclude group assignments. This capability can be useful when you make the app available by including a large group, and then narrow the selected users by also excluding a smaller group. The smaller group might be a test group or an executive group.
As a best practice, create and assign apps specifically for your user groups, and separately for your device groups. For more information on groups, see Add groups to organize users and devices .
Important scenarios exist when including or excluding app assignments:
Including user groups and excluding user groups when assigning apps
Including device groups and excluding device group when assigning apps
For example, if you assign a device group to the All corporate users user group, but exclude members in the Senior Management Staff user group, All corporate users except the Senior Management staff get the assignment, because both groups are user groups.
- Intune doesn't evaluate user-to-device group relationships. If you assign apps to mixed groups, the results may not be what you want or expect.
For example, if you assign a device group to the All Users user group, but exclude an All personal devices device group, All users get the app. The exclusion does not apply.
As a result, it's not recommended to assign apps to mixed groups.
When you set a group assignment for an app, the Not Applicable type is deprecated and replaced with exclude group functionality.
Intune provides pre-created All Users and All Devices groups in the Microsoft Intune admin center. The groups have built-in optimizations for your convenience. It's highly recommended that you use these groups to target all users and all devices instead of any "all users" or "all devices" groups that you might create yourself.
Android enterprise supports including and excluding groups. You can leverage the built-in All Users and All Devices groups for Android enterprise app assignment.
Include and exclude groups when assigning apps
To assign an app to groups by using the include and exclude assignment:
Sign in to the Microsoft Intune admin center .
Select Apps > All apps . The list of apps that has been added to Intune is shown.
Select the app that you want to assign. A dashboard displays information about the app.
Select Properties under the Manage section.
Select Edit next to Assignments .
Select Add all users under the Available with or without enrollment section to assign this app to all users.
Select Add group under the Available with or without enrollment section.
Select the group that you want to exclude from the app assignment.
Click Select to include the group.
Select Included under the Group mode next to the group you added. The Edit assignment pane will be displayed.
[NOTE] By default, the groups you select are assigned in included mode.
Select Exclude as the Mode under the Assignment settings in the Edit assignment pane.
Select OK to exclude the selected group.
Select Excluded Groups to select the groups of users that you want to make this app unavailable to.
Select the groups to exclude. This makes this app unavailable to those groups.
Click Review + save to make your group assignments active for the app.
When you add a group, if any other group has already been included for a specific assignment type, the app is preselected and can't be modified for other include assignment types. The group that has been used can't be used as an included group.
When you make group assignments, groups that have already been assigned aren't available to be modified. If you want to select a group that currently isn't available, first remove the group from the app's assigned list.
To edit assignments, in the app Assignments pane, select the row that contains the specific assignment that you want to change. You can also remove an assignment by selecting the ellipse ( … ) at the end of a row, and then selecting Remove .
Removing a group assignment does not remove the related app except on Android Enterprise dedicated, fully managed, and corporate-owned work profile devices. The installed app will remain on the device.
- For more information about including and excluding group assignments for apps, see the Microsoft Intune blog .
- Learn how to monitor app information and assignments .
Was this page helpful?
Additional resources

- Navigating the Knack Platform
- Scaling Your App
- How-To Videos
- New Builder Design!
- Builder Basics
- Tables & Connections
- Tasks & Emails
- App Customization
- How-To Guides
- Importing FAQ
- Guides on Importing
- Add Functionality to Your Live App
- App Walkthroughs
- Customize Views
- Image & Files
- Logic, Equations, & Formulas
- Manage Your Records
- Reports, Queries, & Summaries
- Users & Logins
- Work with Connected Records
- Workflows & Automations
- Knack Dashboard
- Working with Our Support Team
- Extend Your App
- Managing Apps
- App Building
- Account FAQ
- Record Views
- Static Views
- E-Commerce Views
- Account Management
- Security & Infrastructure
- Getting Started with Flows
- Building a Flow
- Flows Linked Apps
- Flows Built-In Tools
- Flows Troubleshooting
- Flows Billing & Usage
- New/Upcoming Features
- Announcements
- Generate with AI
- Knowledge Base
How to Build a Task Management App
In this workflow example, we will be creating a system for staff users to assign tasks to employee users and for employees to view their assigned tasks..
Requirements
Create a Tasks Table
Create the User Roles
Connect Task to Employees
Create a Staff Page
Display only Unassigned Tasks
Rename Edit Tasks Link
Prepare Form to Assign Tasks
Make Form Appear in Modal Pop Up
Create an Employees Page
Add Action Link to Mark Tasks Complete
Imagine you have a system where users can be assigned to individual records. These assigned records can then be made visible only to the specific user.
This can be useful in various situations, such as task management. For instance, supervisors can assign tasks to employees, ensuring that each employee only sees and acts upon their assigned tasks.
Users can also be assigned to user roles. Those roles can then be used to specify what information and functionality users have access to.
Requirements
To implement this workflow into your app, you must activate users and configure user settings for page logins and user roles.
If this your first time creating an app, you'll need to know some basics about adding tables, fields, pages, and views. You can start by learning from our Builder Basics section of our Knowledge Base.
Other good resources can be found in our About Your Database and Working With Pages articles.
In this article, we'll walk you through the steps of creating a task management workflow. You'll learn how to create a table to store tasks, define user roles, connect tasks to employees, and create specific pages for staff and employees.
We'll also show you how to customize the interface to make task assignment and completion easier for both staff and employees.
Let's get started!
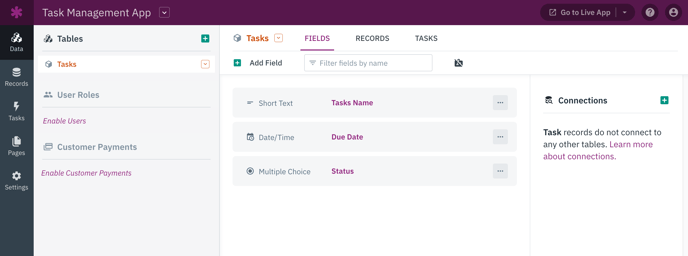
1. Create a Tasks Table
In the Data section of the Builder, we'll create a table to store all of our tasks.
For this example, we'll need the following fields:
- The default "Task Name" field (which is automatically added)
- A Date/Time field named "Due Date"
- In Progress (We'll make this the default option .)

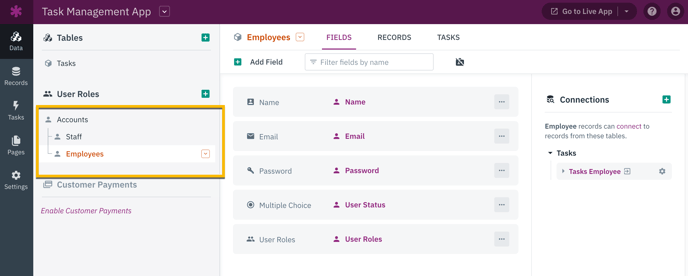
2. Create the User Roles
In the Data section of the Builder, we'll create two user roles :

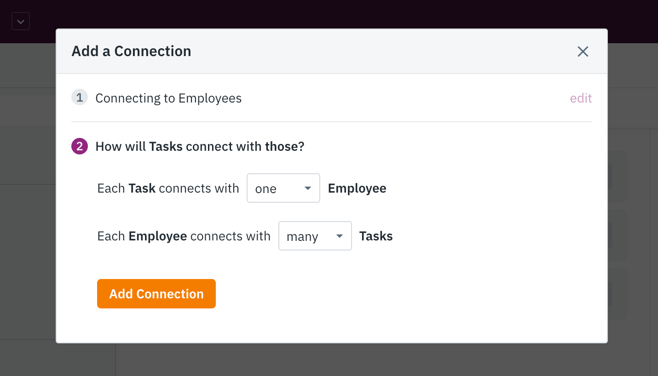
3. Connect Tasks to Employees
Next, we'll select our Tasks table and add a connection to the Employees user role:
- This connection field will enable us to assign each task to one employee and assign multiple tasks to each employee as well.

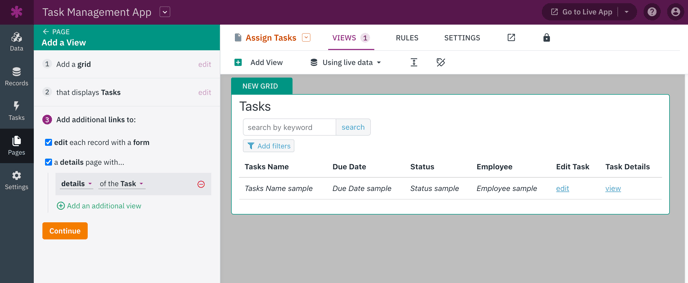
4. Create a Staff Page
In the Builder's Pages section, the next step is to create a new page with restricted access for Staff users only. Then, we'll add a Grid view for the Tasks table's records with the following:
- A link to view more details on each task
- A form for editing each task
We'll name this page "Assign Tasks":

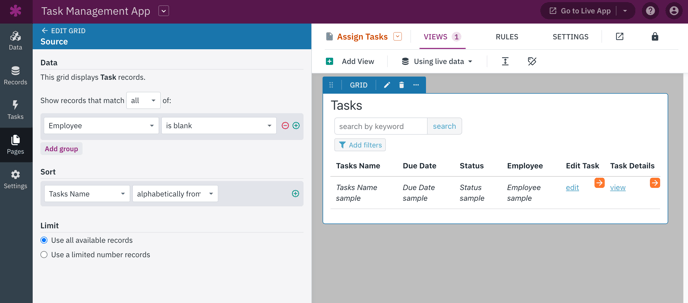
5. Display Only Unassigned Tasks
In order to make it easy for Staff users to assign tasks, we're going to make some changes to help with that. Since the Assign Tasks page is for assigning tasks, we're going to display only tasks that are unassigned .
- Select the Tasks grid view on your new Staff "Assign Tasks" page to open the view editor.
- Go to the Source section of the grid settings.
- Filter: "Employee" is blank

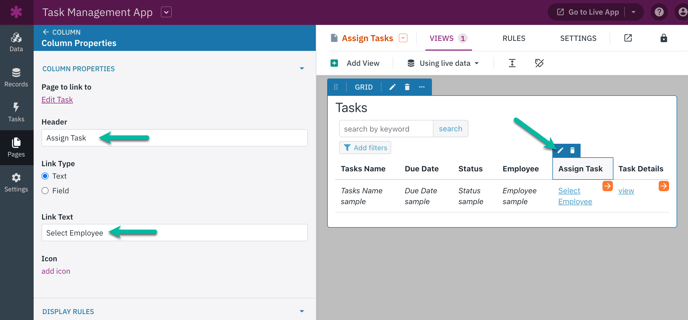
6. Rename Edit Tasks Link
On the Assign Tasks page, our Tasks grid currently has a column called "Edit Task" with a link to the form for editing the task. We want to make it clear where Staff users need to click to assign a task.
To make it clear for Staff users, we're going to rename the Edit Tasks column:
- Select the Tasks grid view to edit it.
- Hover over the Edit Task column and click the pen icon to edit the column and view the column properties.
- Rename the Column Header to "Assign Task" and the Link Text to "Select Employee":

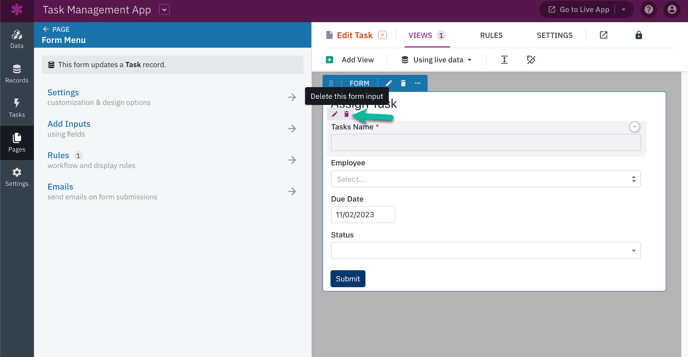
7. Prepare Form to Assign Tasks
The form on the Edit Task page currently includes all fields in the Tasks table. However, we only want Staff to assign employees to a task in that form so we're going to update the form and remove all fields that are not needed.
- On the Edit Task page, select the form view to edit it.
- Change the title of the form to "Assign Task" from the Settings section.
- Remove all fields except the Employee field input by hovering over the field inputs and clicking the trashcan icon:

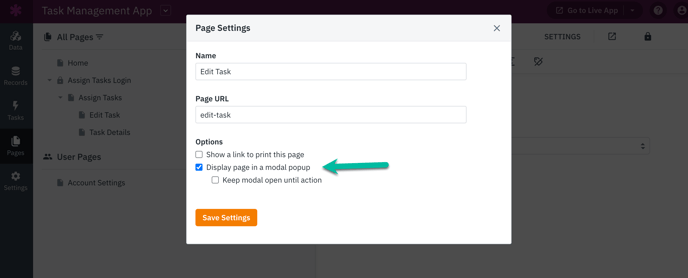
8. Make Form Appear in Modal Pop Up
To access the form for assigning a task, users are currently redirected to the Edit Task page with the form. This redirection may cause inefficiencies when users need to assign multiple tasks, as they have to navigate back and forth between pages.
Instead, we can have the form appear in a modal pop-up on the Assign Tasks page.
- On the Edit Task page, we'll go to the page's Settings via the down arrow icon next to the page's name.
- Then, we'll check the box next to "Display page in a modal popup":

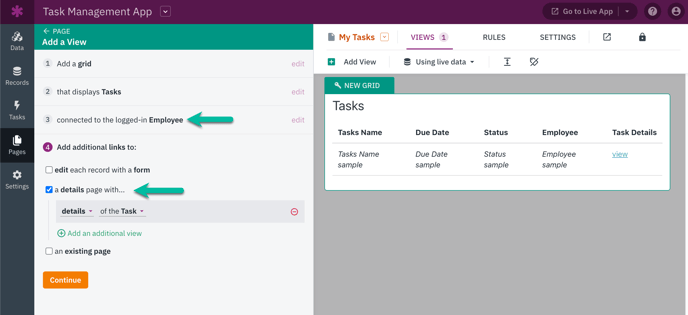
9. Create an Employees Page
In the Pages section of the Builder, we'll create a new Employees page. On this page, we'll require a login and restrict access to the Employee user role. Then, we'll need to add a grid view with the data source of Tasks connected to the logged-in Employee.
We'll name the page "My Tasks":

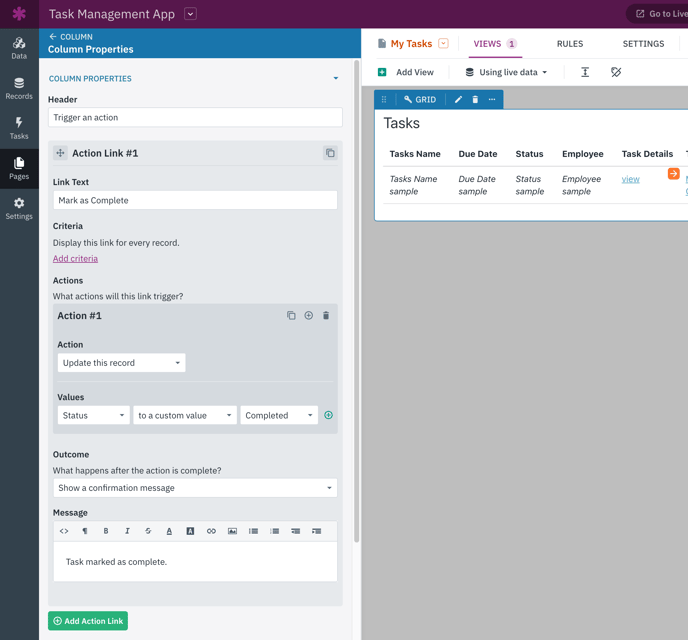
10. Add Action Link to Mark Tasks as Complete
Next, we will implement some enhancements to simplify the process of marking tasks as complete for Employee users.
On the My Tasks page, we'll add a new action link to the Tasks grid. We want to use this action link to allow Employees to mark a task as complete.
- Select the Tasks grid view and go into the view editor.
- In the Add Columns section of the grid settings, select "Actions".
- Add a link to "Trigger an action".
- Link Text: Mark as Complete
- Criteria: Display this link for every record (default)
- Action: Update this record
- Values: Status - to a custom value - Completed
- Outcome: Show a confirmation message: "Task marked complete"


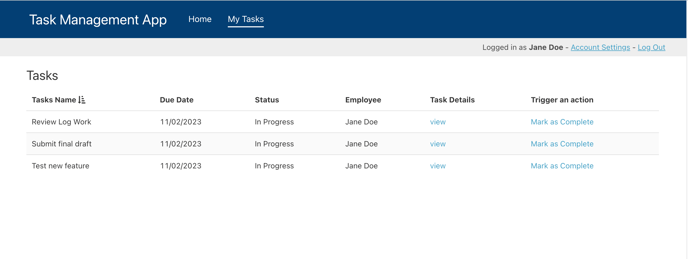
Your Results
Here's an example of how your Live App will appear after Task records and Account records have been added in the Data section of the Builder:

And that concludes the setup process for this workflow example!
Tip: To design and customize the look and feel of your Live App, you can learn more here in our Live App Design article.
- Foundation-2
- Health and Physical Education
- Humanities and Social Sciences
- Digital Downloads
- Reset Lost Password

- Digital Technologies Lesson Plans
- 3-4 Digital Technologies Lesson Plans
- 5-6 Digital Technologies Lesson Plans
- 7-8 Digital Technologies Lesson Plans
- Technology Lesson Plans
- English Lesson Plans
- The Arts Lessons
- Visual Arts
- Year 3 & 4 Visual Arts Lesson Plans
- Year 4 English Lesson Plans
- Year 5 & 6 Visual Arts Lesson Plans
- Year 5 English Lesson Plans
- Year 6 English Lesson Plans
Design an App! A Digital Technologies Project for 4/5/6

Summary of Project:
Australian curriculum links:.
Year 5 English:
- Plan, rehearse and deliver presentations for defined audiences and purposes incorporating accurate and sequenced content and multimodal elements (ACELY1700)
- Plan, draft and publish imaginative, informative and persuasive print and multimodal texts, choosing text structures, language features , images and sound appropriate to purpose and audience (ACELY1704)
- Plan, draft and publish imaginative, informative and persuasive print and multimodal texts, choosing text structures, language features , images and sound appropriate to purpose and audience (ACELY1704)
Digitial Technologies – Year 5/6:
- 6.5 Design a user interface for a digital system, generating and considering alternative designs.
- 6.6 Design, modify and follow simple algorithms represented diagrammatically and in English involving sequences of steps, branching, and iteration (repetition).
- 6.9 Manage the creation and communication of ideas and information including online collaborative projects, applying agreed ethical, social and technical protocols.
Project Sequence:
Task overview:.
- Your task is to design your very own app that can be used on iPads or iPhones.
- Have a good think about what your app might do and who would use it.
- Have fun, work hard and ask for help if you need it. Good luck!
Activity 1 – Time To User Your Imagination!
Think very creatively about the type of app that you would like to make. You will need to consider the following:
- Brief description of what your app will be about
- Designers name
Have a look at the example below:
- App: Angry Birds
- Description: The survival of the angry birds is at stake and we need your help! Use your special skills to knock down the structures and free the birds. Only the brave will win.
- Cost: $1.99
- Designer’s Name: Rovio Entertainment Ltd

Activity 2: Time to Plan!
Consider the following:
- What will be in your app?
- What does your app allow the user to do?
- You will need to illustrate the levels/features that your app has. How will you do this?
Check out this example:
- Angry Birds
- Level 1 consists of 2 small buildings and 1 green bird. To move onto level 2 you will need to pick up a black bird and aim it at the 2 small buildings, freeing the green bird.

Activity 3 – Meeting the boss at Apple
The boss at Apple has heard about your new app and he wants to meet with you to discuss it. You will need to create a convincing sales’ pitch, using all of your persuasive skills!
Consider the following in your pitch:
- Why should Apple and consumers buy your app?
- Who would use the app?
- What benefit does the app have for people/society?
- How much does the app cost and why?
This step is extremely important! Apple (and your teacher) will need to see an excellent sales pitch to ensure that they can publish (grade well in this task – teacher) you app.
Activity 4 – Get Ready to Present
Assessment:.
Anecdotal assessment records as well as the Create an App Project Rubric available here:
- http://5bappproject.weebly.com/reflection-and-assessment.html
- 5B Create an App Project http://5bappproject.weebly.com/
- App Icon Template Sheet (DOC)
- App Icon Examples:
[wpfp-link]
If you like this lesson plan, or have an idea to improve it, please consider sharing it on Twitter, Pinterest and Facebook or leave a comment below.

RELATED RESOURCES MORE FROM AUTHOR

Remote Learning Lesson – Procedural Texts and Fractions with Pizza!

The Long ‘A’ Sound – A Phonics and Spelling Unit for Years 1-4

Artificial Intelligence: A Unit of Work in Digital Technologies for Years 3-6
Leave a reply cancel reply.
Log in to leave a comment
STAY CONNECTED
Popular categories.
- Mathematics Lessons 108
- English Lesson Plans 102
- Year 4 Mathematics Lesson Plans 72
- Year 5 Mathematics Lesson Plans 67
- Year 3 Mathematics Lesson Plans 61
- Year 3 English Lesson Plans 57

Teaching Kids to Code with Codeacademy: An ICT Lesson Plan for...

Artificial Intelligence: A Unit of Work in Digital Technologies for Years...

IMAGES
COMMENTS
Jun 27, 2024 · Select Apps > All apps. In the Apps pane, select the app you want to assign. In the Manage section of the menu, select Properties. Scroll down to Properties and select Assignments. Select Add Group to open the Add group pane that is related to the app. For the specific app, select an assignment type:
Sep 16, 2024 · To set the availability of an app, you include and exclude app assignments to a group of users or devices by using a combination of include and exclude group assignments. This capability can be useful when you make the app available by including a large group, and then narrow the selected users by excluding a smaller group.
The Edit assignment pane will be displayed. [NOTE] By default, the groups you select are assigned in included mode. Select Exclude as the Mode under the Assignment settings in the Edit assignment pane. Select OK to exclude the selected group. Select Excluded Groups to select the groups of users that you want to make this app unavailable to.
Dec 20, 2019 · Available apps must be assigned to User groups, not device groups. The Intune assignment UI doesn’t explicitly call this out when picking your groups, but you’ll notice that if you create an Available Assignment type, there is no “make this available to all devices” option for Available apps. See the image below:
The Free AI assignment generator enables users to create essays, research papers, reports, and more in seconds. Whether you need to develop complex projects or simple outlines, this tool covers all academic needs. Tailor your assignments by choosing different styles, formats, and citation methods to suit your requirements.
Nov 2, 2023 · I'd like to create an app registration in a deployment script using Bicep. A user-assigned managed identity is used to run the deployment script. But the identity doesn't have the sufficient privileges to create the app registration. What role assignment should the identity have?
We'll also show you how to customize the interface to make task assignment and completion easier for both staff and employees. Let's get started! 1. Create a Tasks Table. In the Data section of the Builder, we'll create a table to store all of our tasks. For this example, we'll need the following fields:
Aug 9, 2024 · This step-by-step guide will take you through the app development life cycle to help you create apps, whether you’re creating an iOS app, an Android app, or a cross-platform solution. What to identify before developing a mobile app. While developing an app is pretty straightforward, planning a strategic digital solution can be complicated.
Jul 27, 2014 · Summary of Project: In this ICT activity, students create their own app. The project is accessed through a Weebly. It is open-ended and caters for the diversity of all students. It is student-paced, allowing students to work through it at their own speed. Upon completion of the project, students present their new app to the class. A marking […]
How To Use This AI Homework Assignment Generator: Open your Taskade workspace and click “ New project”. Choose “🤖 AI Project Studio” and describe what you want to create. Use the drop-downs to define project type or upload seed sources. When done, customize your project to make it your own!