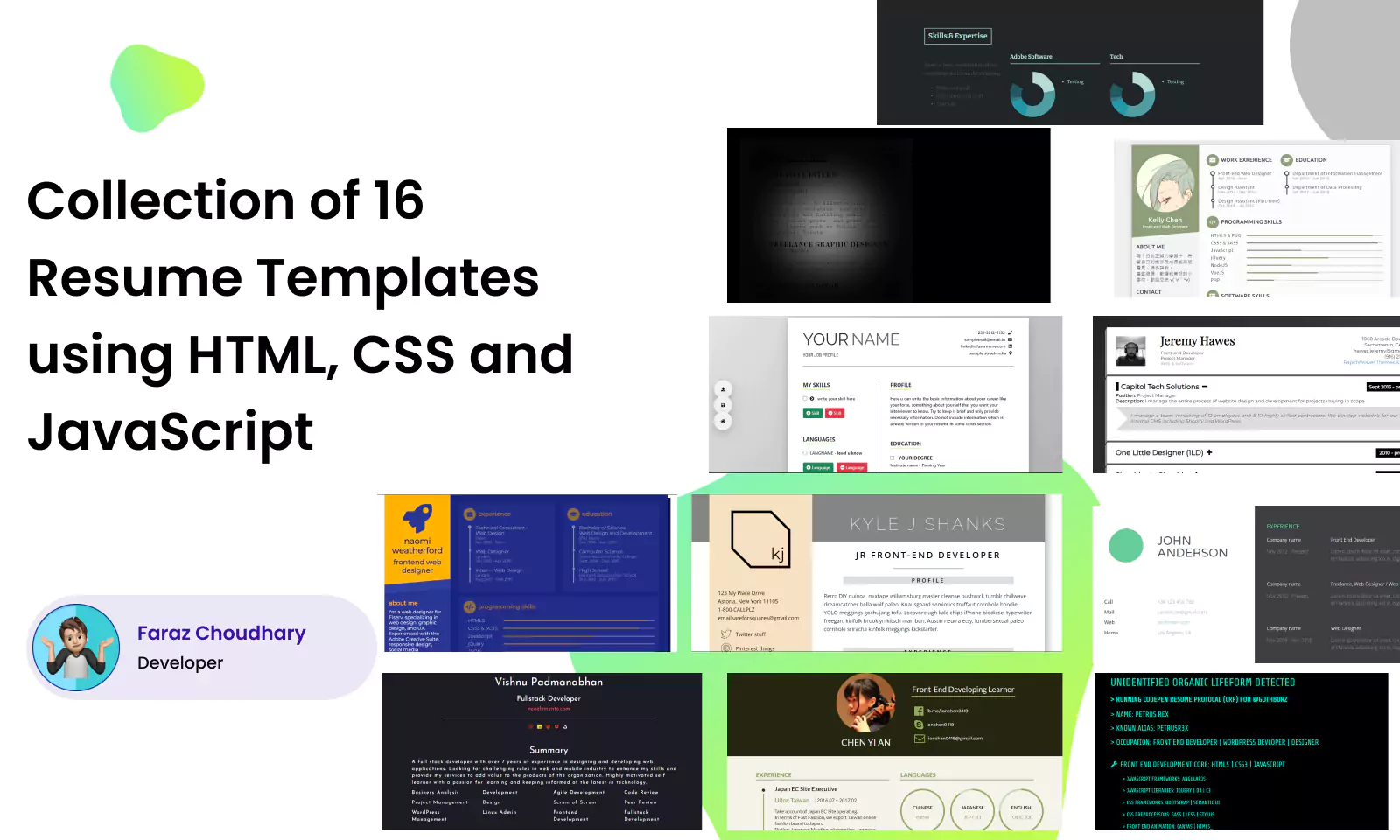
Collection of 16 Resume Templates Using HTML, CSS, and JavaScript
By Faraz - April 26, 2024
Craft visually appealing resumes effortlessly with our collection of 16 HTML, CSS, and JavaScript templates. Stand out from the crowd and land your dream job today!

In today's competitive job market, having a standout resume is crucial for landing your dream job. With the advancement of technology, traditional paper resumes are evolving into digital formats. HTML, CSS, and JavaScript are powerful tools that can be leveraged to create visually appealing and interactive resumes. In this article, we'll explore a collection of 16 resume templates that utilize these technologies to help you craft an impressive resume that grabs the attention of recruiters.

Table of Contents
Introduction to resume templates.
- Live Resume Concept
- Draco the Dragon
- Animated Resume Concept
- Responsive Resume Template
- Graphical Representation Resume
- Simple Resume in HTML and CSS
- Resume Stuff
- Resume Protocal
- Clean Resume
- Dark Resume Template
- CSS3 Creative Resume
- Interactive Resume
- Modern Responsive Resume Template
- Resume Builder
- Modern Resume Template
- Resume Template 2024
Resume templates are pre-designed layouts that provide a framework for organizing your professional information. They streamline the resume creation process by offering ready-made designs that can be easily customized to suit your needs. Whether you're a seasoned professional or a recent graduate, using a resume template can save you time and ensure consistency in formatting.
1. Live Resume Concept

Experience the future of resume presentation with the innovative 'Live Resume' concept by aadamski91. This cutting-edge technique utilizes HTML and CSS to create dynamic, interactive resumes that captivate employers' attention. From animated transitions to real-time updates, this approach showcases your skills and experiences in a visually engaging manner. With responsiveness built-in, your 'Live Resume' adapts seamlessly to various devices, ensuring a polished presentation every time. Explore the possibilities and elevate your resume game with this revolutionary concept.
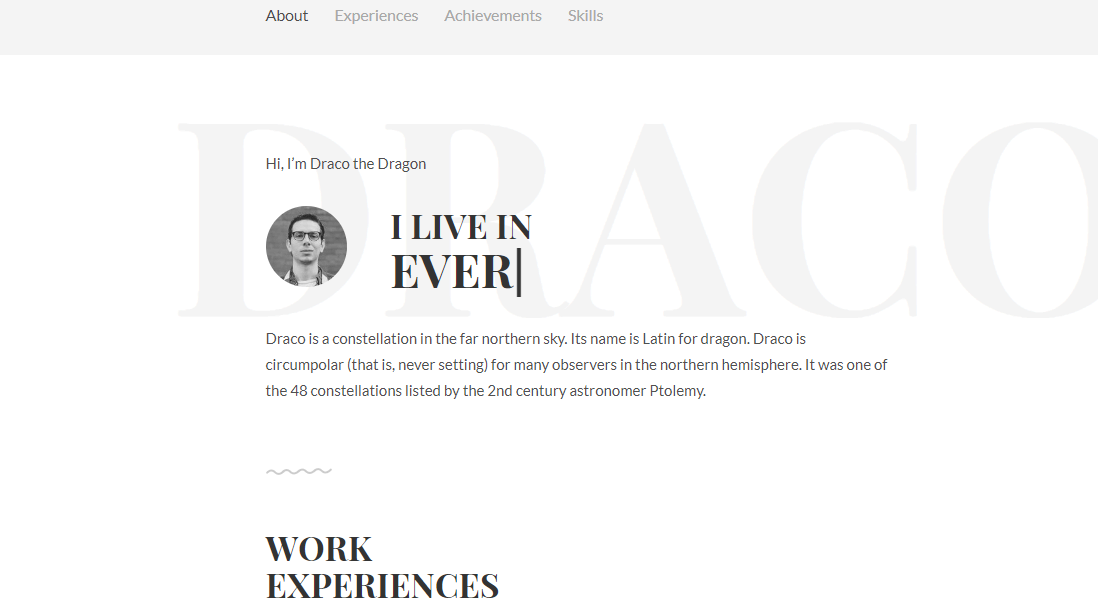
2. Draco the Dragon

Draco the Dragon is a unique resume template designed by Afnizar Nur Ghifari. Built with HTML, CSS, and JavaScript, Draco offers a creative way to showcase your skills and experiences. It's not just a resume—it's an experience! With its responsive design, Draco looks great on any device, from desktops to smartphones.
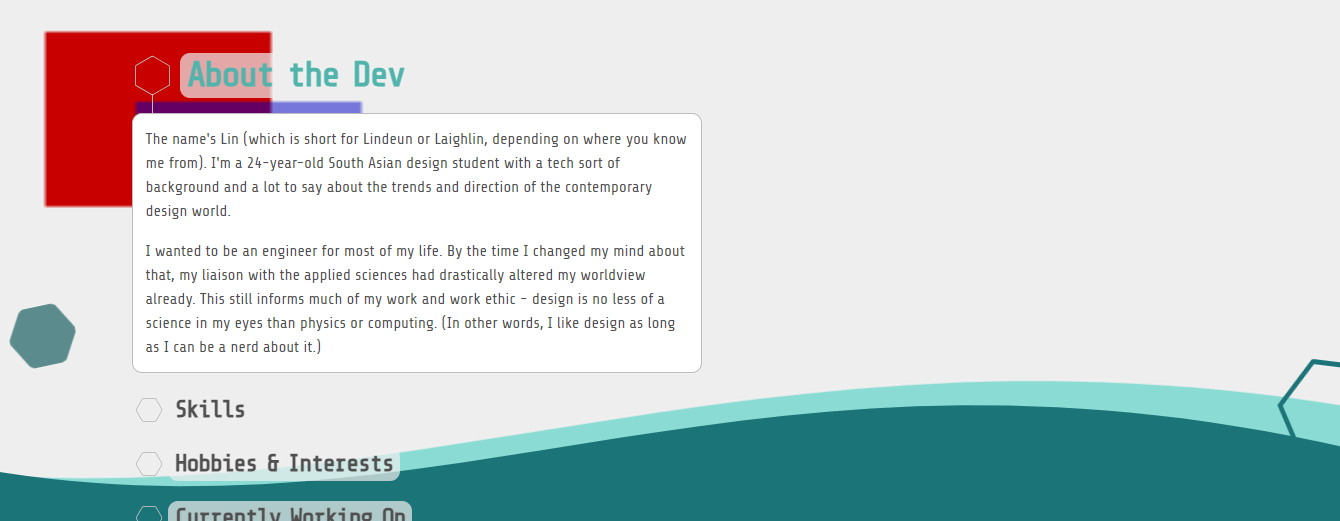
3. Animated Resume Concept

Step into the future of resume design with Lindeun's Animated Resume Concept. Crafted using HTML, CSS, and JavaScript, this innovative approach breathes life into your traditional CV. Experience seamless transitions and eye-catching animations that captivate recruiters' attention. With responsiveness at its core, your animated resume shines on screens of all sizes.
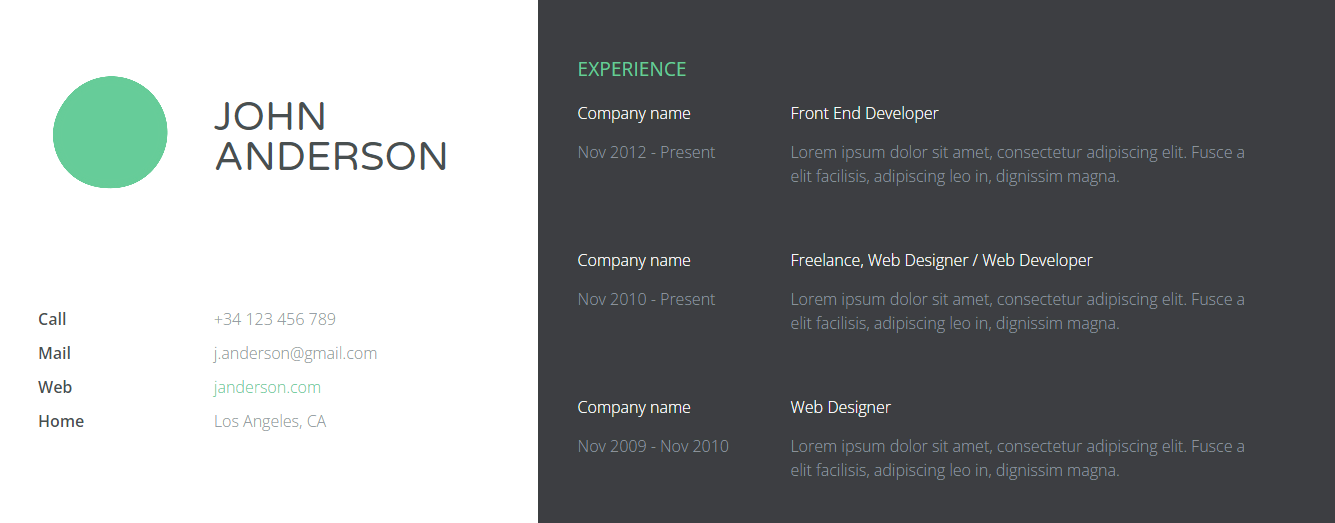
4. Responsive Resume Template

Mario's Responsive Resume Template, meticulously crafted using HTML, CSS, and JavaScript. This versatile template adapts effortlessly to any screen size, ensuring your resume looks polished and professional on desktops, tablets, and smartphones. With a focus on responsiveness, your information remains easily accessible and visually appealing across devices. Elevate your online presence and impress recruiters with Mario's Responsive Resume Template.
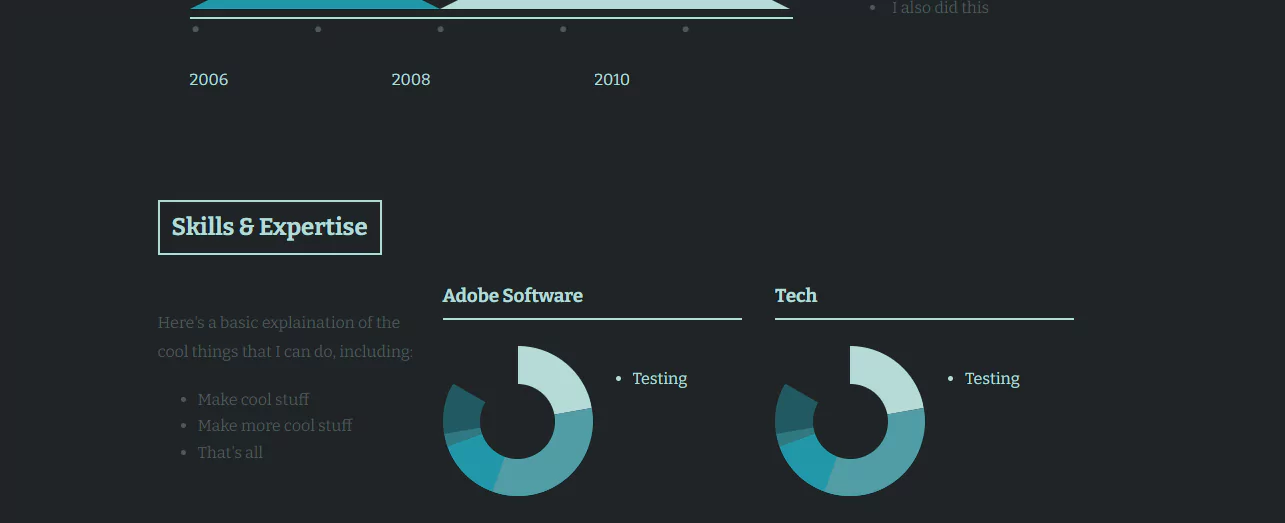
5. Graphical Representation Resume

Introducing Brian Phillips' Graphical Representation Resume, a groundbreaking approach to presenting your skills and experiences. Created with HTML, CSS, and jQuery, this visually stunning template transforms your resume into an interactive infographic. Dive into your accomplishments with dynamic charts, graphs, and visual elements that showcase your expertise in a compelling way. While not responsive, this template ensures a captivating experience on desktop screens.
6. Simple Resume in HTML and CSS

This Simple Resume template is all about making a strong impact with minimal fuss. Naman Kalkhuria has designed it using HTML and CSS to ensure it’s not only easy to use but also fully responsive. That means it looks sharp on any device, from desktops to smartphones. Part of a select collection of 16 resume templates, this one stands out for its straightforward elegance. Choose this template to present your skills clearly and make a professional impression instantly.
7. Resume Stuff

Dive into the Resume Stuff template, a creation by Kyle Shanks that prioritizes content and structure. Built with HTML and CSS, this template is designed for those who prefer a non-responsive layout, offering a stable and consistent look across all desktop devices. It’s a part of our curated collection of 16 resume templates, distinguished by its focus on simplicity and ease of use.
8. Resume Protocal

Resume Protocol is a versatile template crafted by Peter Girnus, utilizing the trio of web development: HTML, CSS, and JavaScript. This template not only showcases your professional details in a clear format but also adapts seamlessly to any device, thanks to its responsive design. It’s a standout piece in our collection of 16 resume templates, perfect for those who want a dynamic and interactive resume. With Resume Protocol, you can be confident that your resume will engage and impress on any platform.
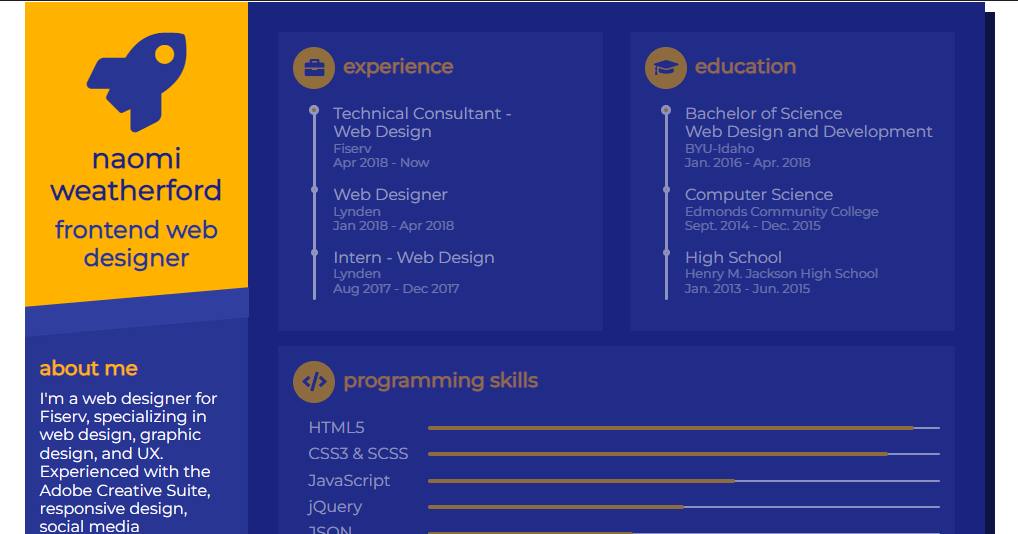
9. Clean Resume

The Clean Resume template by Naomi Bastian Weatherford is a testament to clarity and precision. Developed with HTML, CSS, and JavaScript, it offers a straightforward approach to resume design. While it’s not responsive, its fixed-width layout ensures that your resume will look consistent and professional on desktop screens. As part of our exclusive collection of 16 resume templates, Clean Resume stands out for its focus on a neat and uncluttered presentation, making it an excellent choice for those who prioritize a clean aesthetic and easy-to-read format.
10. Dark Resume Template

This template, designed by Vishnu Padmanabhan, offers a sleek and professional option for crafting your resume. Using HTML and CSS, it's easy to customize and personalize to showcase your skills and experience. Plus, it's responsive, meaning it looks great on any device, from desktop to mobile.
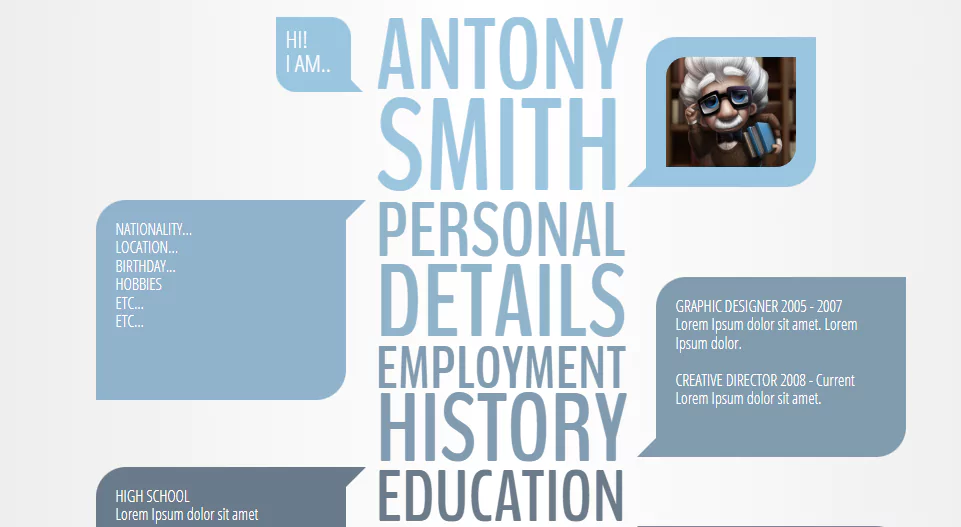
11. CSS3 Creative Resume

Crafted by Sara Soueidan, this innovative resume template brings your personality to the forefront. Designed using HTML and CSS, it offers a visually captivating way to present your skills and achievements. While it's not responsive, its creative design is sure to make a lasting impression.
12. Interactive Resume

Created by Becca Barton, this resume template takes engagement to the next level. Utilizing HTML, CSS, and jQuery, it offers an interactive experience for showcasing your talents and accomplishments. Whether you're showcasing your portfolio or highlighting your skills, this template is designed to impress. Plus, it's fully responsive, ensuring it looks great on any device.
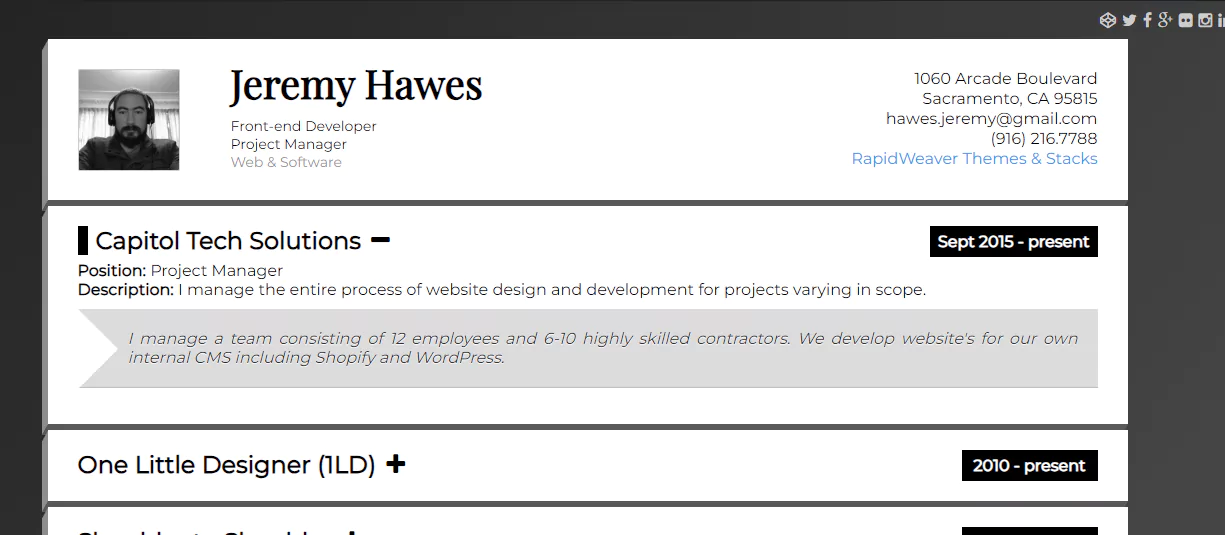
13. Modern Responsive Resume Template

Introducing the Modern Responsive Resume Template by Jeremy Hawes, a sleek and contemporary take on the classic resume. This template is engineered with HTML, CSS, and the interactive capabilities of jQuery, ensuring that your resume not only looks modern but feels interactive. Its responsive design guarantees optimal viewing on all devices, making it a perfect choice for the tech-savvy professional. Featured in our collection of 16 innovative resume templates, this template is designed to make a bold statement and leave a lasting impression on potential employers.
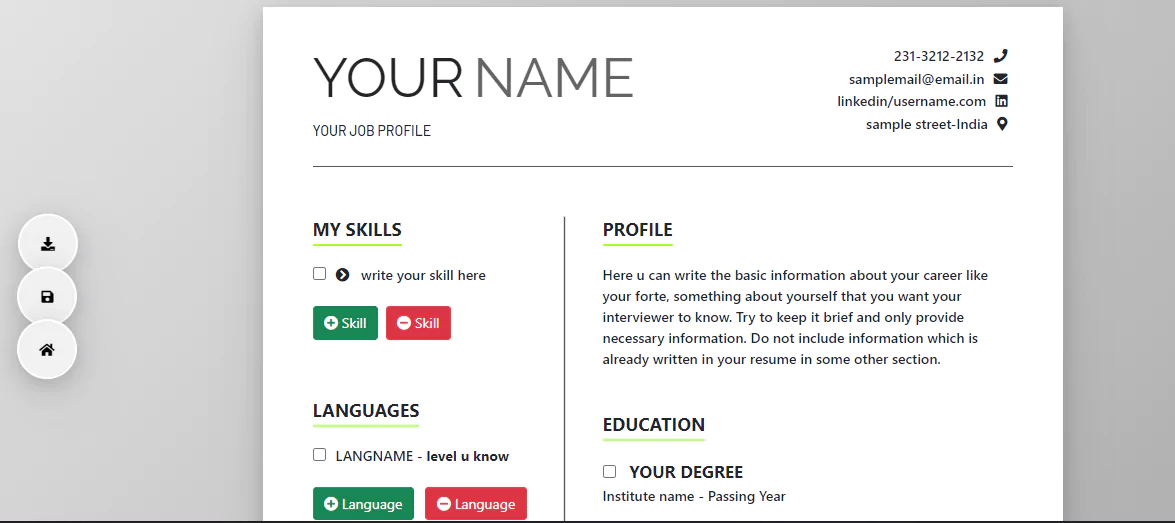
14. Resume Builder

Developed by Faraz, this innovative tool empowers you to create a personalized resume effortlessly. Built with HTML, CSS, and JavaScript, it provides a user-friendly platform for crafting your professional profile. While it's not responsive, its intuitive interface ensures a seamless experience as you input your information and customize your resume to reflect your skills and achievements.
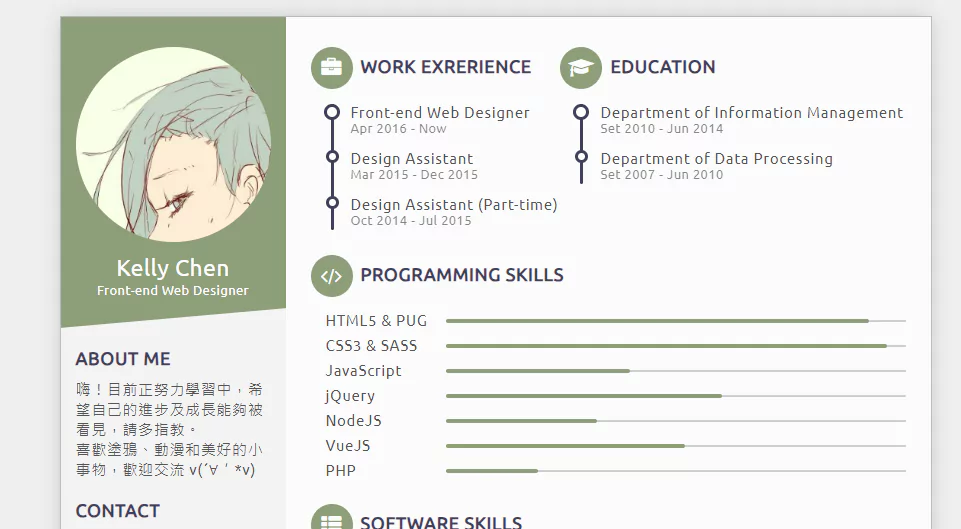
15. Modern Resume Template

The Modern Resume Template is a creation of XiChen, designed to bring a contemporary edge to your professional profile. Crafted with HTML, CSS, and JavaScript, it offers a clean and modern layout that focuses on content and readability. Although it is not responsive, its design ensures that your resume will display beautifully on standard desktop screens. Included in our handpicked selection of 16 resume templates, this template is ideal for those who appreciate a modern look without the need for cross-device compatibility.
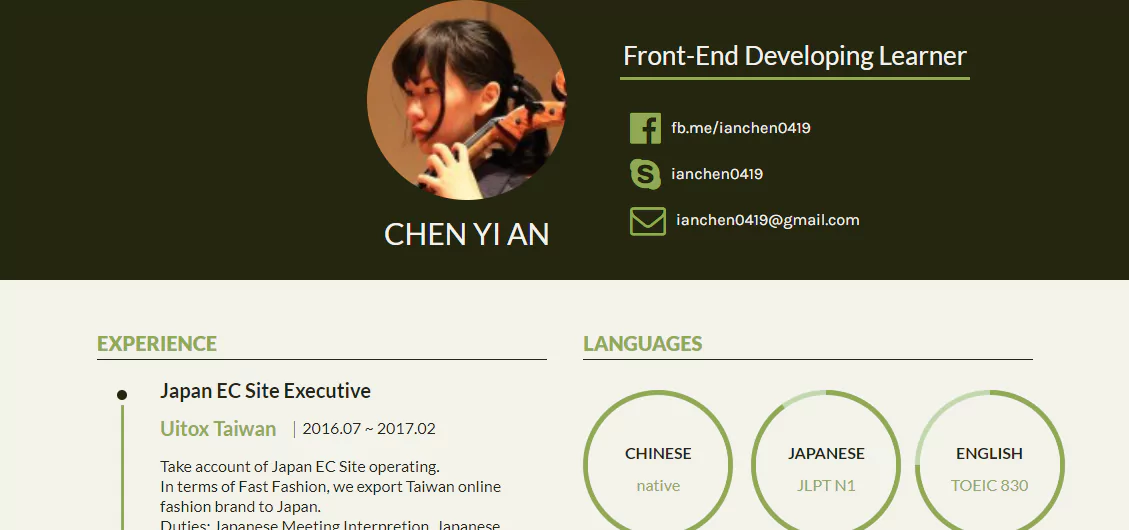
16. Resume Template 2024

Designed by Ian Chen, this resume template offers a contemporary approach to showcasing your credentials. Developed with HTML and CSS, it provides a structured layout for presenting your skills and experiences. While it's not responsive, its clean design ensures readability and professionalism across various devices.
Creating a standout resume is crucial in today's competitive job market. With the collection of HTML, CSS, and JavaScript resume templates, you can impress employers with visually appealing and interactive resumes that showcase your skills and experience effectively.
Q1. Are these templates compatible with all devices?
Yes, these templates are responsive and compatible with various devices, including desktops, laptops, tablets, and smartphones.
Q2. Can I modify the templates to suit my preferences?
Absolutely! All templates are fully customizable, allowing you to adjust colors, fonts, layout, and content according to your needs.
Q3. Are there any restrictions on using these templates?
No, these templates are available for personal and commercial use. However, some premium templates may require a one-time purchase.
Q4. Do I need coding knowledge to use these templates?
Basic HTML and CSS knowledge is beneficial for customizing these templates. However, most templates come with clear instructions and documentation for easy customization.
Q5. Can I Use These Templates for Commercial Purposes?
Of course! Feel free to use these templates to impress potential employers or clients – just remember to give credit where credit is due!

That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter ! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create Infinite Carousel Using HTML and CSS
Learn how to create a smooth infinite autoplay carousel using HTML and CSS. Follow our step-by-step guide to design stunning carousels for websites.


Create Infinite Scrolling Concept Using HTML, CSS, and JavaScript
November 14, 2024

GitHub Profile Finder: Build with HTML, CSS, and JavaScript in Easy Steps
November 10, 2024

Create a Restaurant Menu Page with HTML, CSS, and JavaScript
November 04, 2024

Create Form Validation with HTML, CSS, and JavaScript
October 29, 2024

Create Marketing Hero Section using HTML and CSS
Learn how to create a responsive marketing hero section using HTML and CSS.

Create a Recording Toggle Switch Using HTML, CSS, and JavaScript
September 24, 2024

Create Animated Logout Button Using HTML and CSS
August 08, 2024

Create Fortnite Buttons Using HTML and CSS - Step-by-Step Guide
June 05, 2024

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
March 17, 2024

Create Pop It Game using HTML, CSS, and JavaScript
Learn how to create a fun and simple Pop It game using HTML, CSS, and JavaScript with this easy-to-follow step-by-step guide for beginners.

Create Trivia Quiz Game using HTML, CSS, and JavaScript
September 25, 2024

Create Dice Rolling Game using HTML, CSS, and JavaScript
August 21, 2024

Create a Breakout Game with HTML, CSS, and JavaScript | Step-by-Step Guide
July 14, 2024

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
June 12, 2024

Tooltip Hover to Preview Image with Tailwind CSS
Learn how to create a tooltip hover effect to preview images using Tailwind CSS. Follow our simple steps to add this interactive feature to your website.

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
January 23, 2024

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

Create Sticky Bottom Navbar using HTML and CSS
Learn how to create a sticky bottom navbar using HTML and CSS with this easy-to-follow guide.

Creating a Responsive Footer with Tailwind CSS (Source Code)
February 25, 2024

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023

IMAGES
VIDEO