

25 Professional HTML & CSS Resume Templates for Free Download (and Premium)
Professionally designed HTML Resume Templates which are available for free download are hard to find as most of the templates are either outdated or lack the class. But in this post we present to you some of the mostly elegantly designed, clean and modern resume/CV HTML & CSS templates which are completely free and will help you establish a professional resume/portfolio site.
Previously we rounded up free minimal & creative resume Templates in PSD, Word & AI formats as well as free resume templates in Word . In this post we will be looking at HTML & CSS based resume templates. Whether you are fresh out of college or an experienced professional, these resume templates would surely make your portfolio impressive. At the end of this post, we have included some tutorials for you to build your own professional resume or CV website in HTML5 and CSS3.
You will also find premium HTML resume templates in this post, which we included to give you a glance of some of the paid options available. After all this is your career we are talking about and you should have all the choices available to make a perfect impression with your portfolio. Let us begin!
Free HTML & CSS Resume Templates
Find below some of the best resume website template built with HTML & CSS. Do note that these website templates are for building static HTML websites. If you are looking for WordPress theme instead then take a look at these resume WordPress themes .
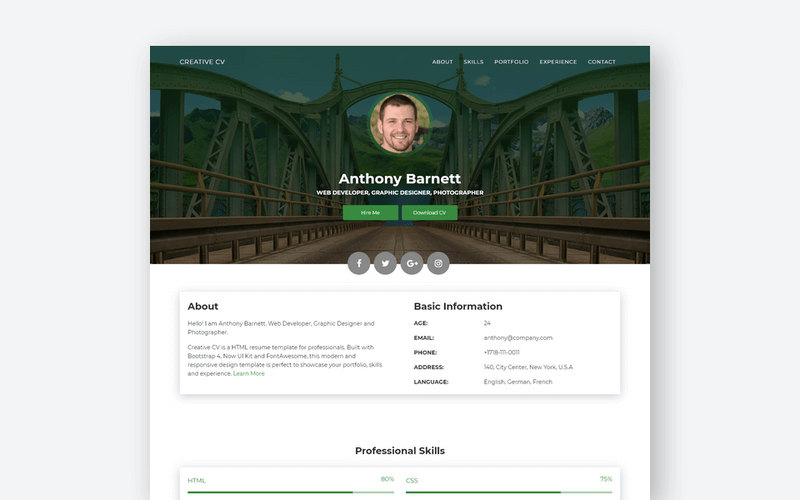
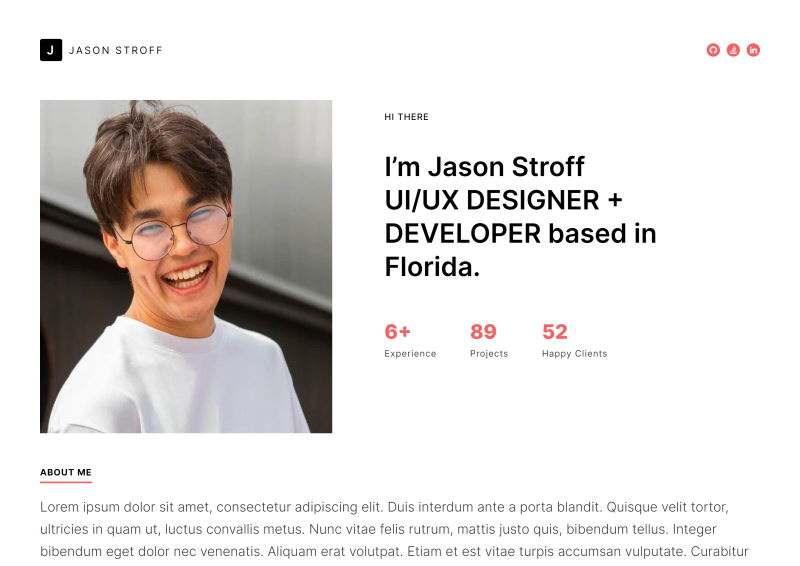
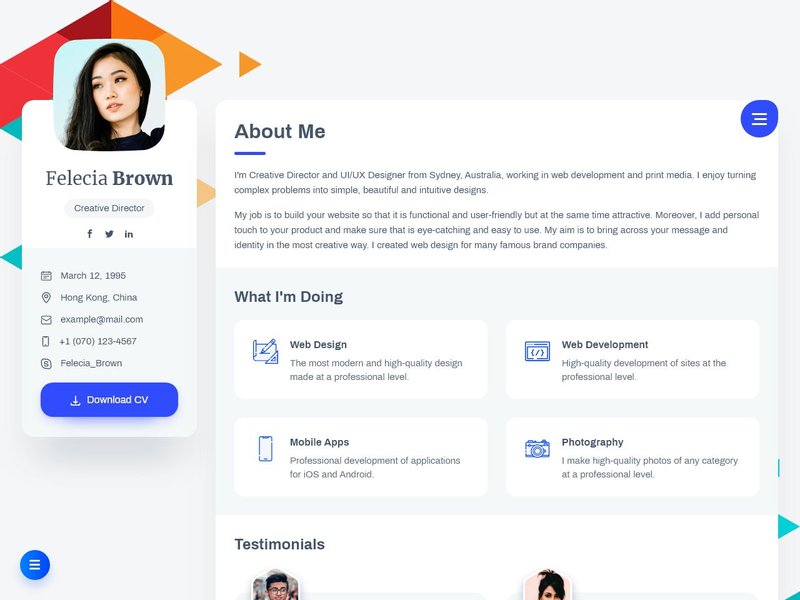
Creative CV – Resume Template built with Bootstrap

Creative CV is a professionally designed responsive and free resume HTML template. It has been built by TemplateFlip with Bootstrap and Now UI Kit . This modern design template is perfect to showcase your Bio, skills, portfolio, work experience, education and references. You can easily to edit, customize and extend the template as per your needs and create your very own website featuring your resume/portfolio.
Demo & Download
Material Resume – Material Design Resume Template

This is our pick from professional material design resume templates that has all the section you need when creating your online portfolio or CV. It is a responsive design resume website template that has been built with MDB UI Kit ( read review ). This template has clean material look with subtle animations and shadows. It has sections for your skills, experience, projects, reference and contact. You can also export this HTML template as PDF or take physical copy print simply using your web browser.
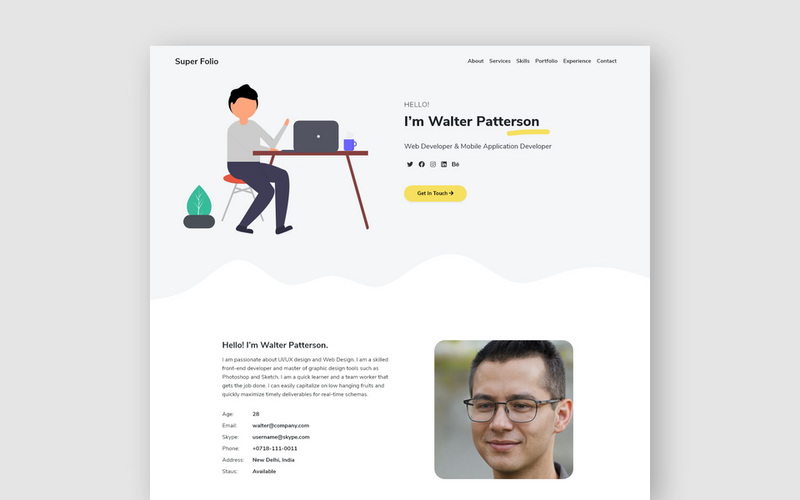
Super Folio – Bootstrap Portfolio Template

Super Folio is a free portfolio template built with Bootstrap 5. It offers bright and modern color scheme as well as typography. You get multiple sections to showcase your Bio, services, portfolio projects and client testimonial. Contact form and social icons are also provided with this website template. It is fully responsive and has in-built on-scroll animations.
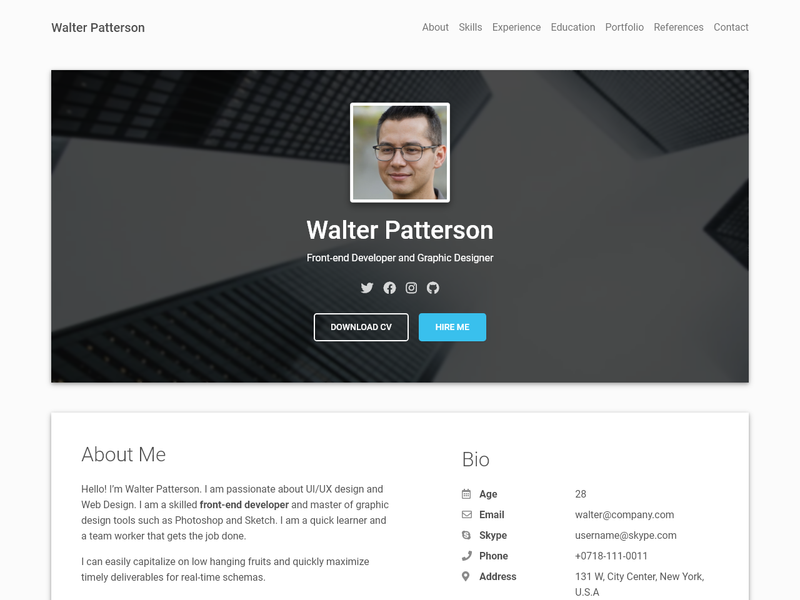
Right Resume – Bootstrap 5 Resume Template

Right Resume is sleek and elegantly designed responsive and free resume website template. It has been built by TemplateFlip with Bootstrap 5. This template allows you showcase your skills, work experience as well as education. It has subtle animations as well as timeline view to display your profile. You can easily edit the template as per your needs. What’s more, you also get a print stylesheet included in the template that allows you to take PDF or physical prints using your web browser.
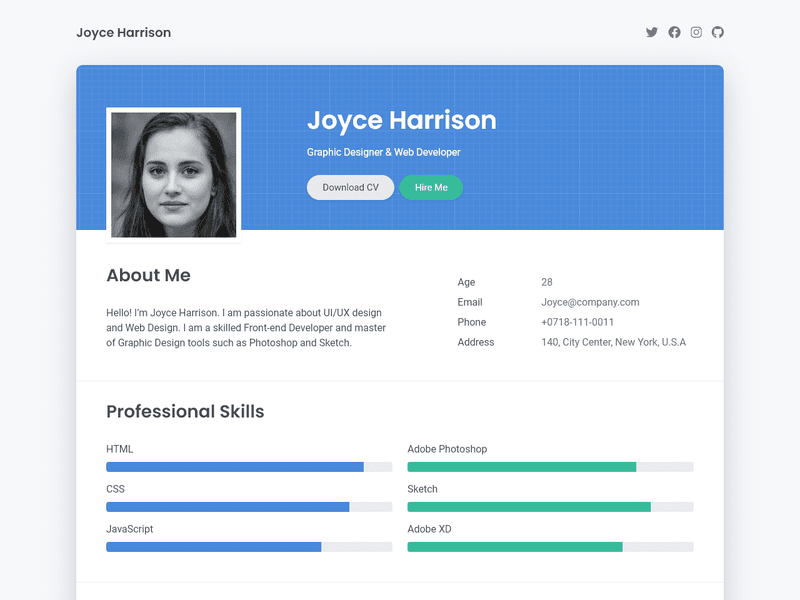
Defolio – Bootstrap HTML Resume Template

Defolio is a simple and minimal free resume HTML template built with Bootstrap 5 and is offered by designstub.com. This one-page personal CV/resume template is suited for showcasing your experience, skills, and latest projects.
DIY HTML Resume

This Sample Resume Template is a simple and quick way to build a HTML resume. To get started, download the files and edit them in your favorite text editor fter which you can upload it to your web server or export to PDF. It is totally free to download.
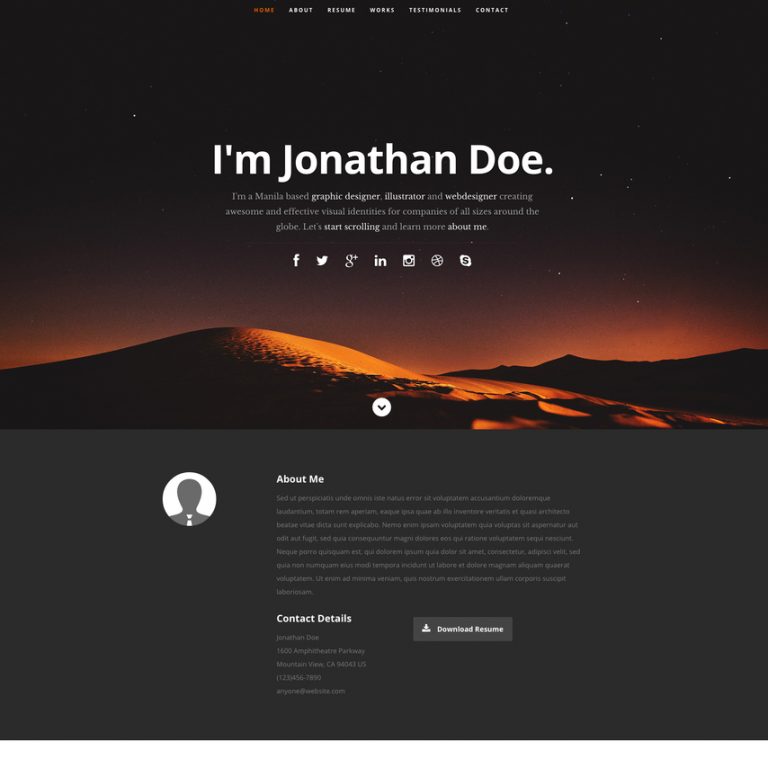
Ceevee Responsive Website Template

The Ceevee Resume Free Responsive Website Template is the perfect template for showcasing your online resume. Built in the minimal design style, this website is trendy and will allow the viewer to focus on what’s important–your skills, experience and assets. This template is fully responsive so it will look great on every type of design.
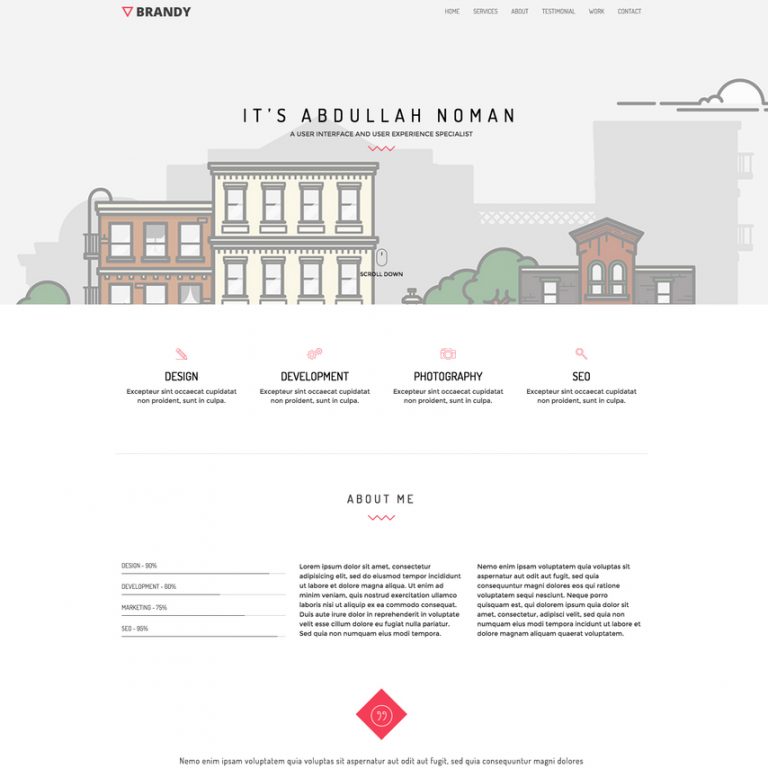
Brandy Portfolio Responsive Bootstrap Template

The Brandy Portfolio free responsive Bootstrap 3 template is a clean, simple yet creative template for featuring your development and design skills online. The light colors used in this template will allow viewers to focus on what’s important–your work and design experience!
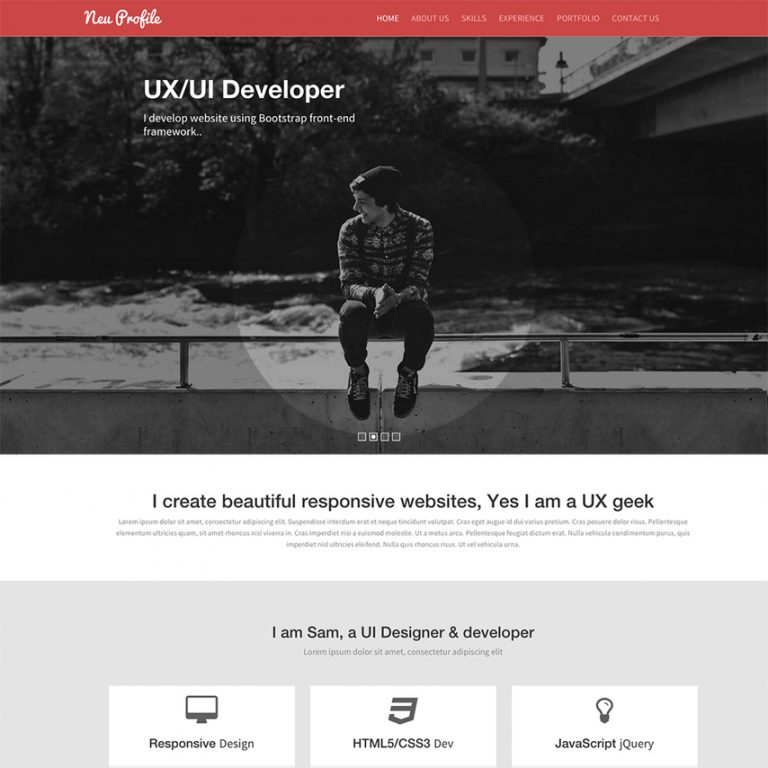
Neu Profile – Responsive Bootstrap Site Template

Neu Web Designer Free Responsive Bootstrap Website Template is a perfect template for a web designer, programmer portfolio, or another similar job. This is a clean and modern template that will showcase your work similar to a resume or CV. The template was built using HTML5, CSS3 and Bootstrap.
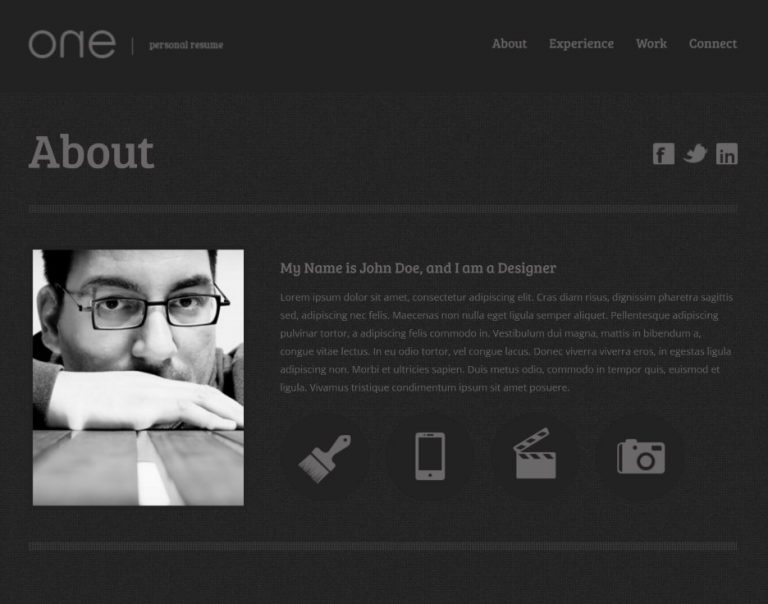
One: A Free One Page Web Resume Template

One Resume is a free one page web template that features a smooth jQuery slide between sections of the page. This template is perfect for a solo designer to general personal page. The template is clearly coded and commented for easy editing and expandability.
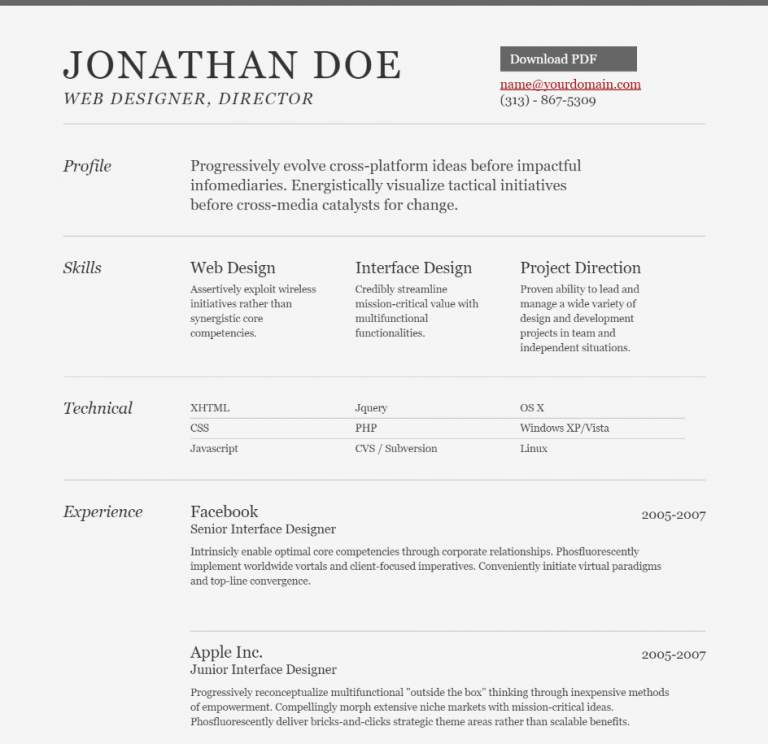
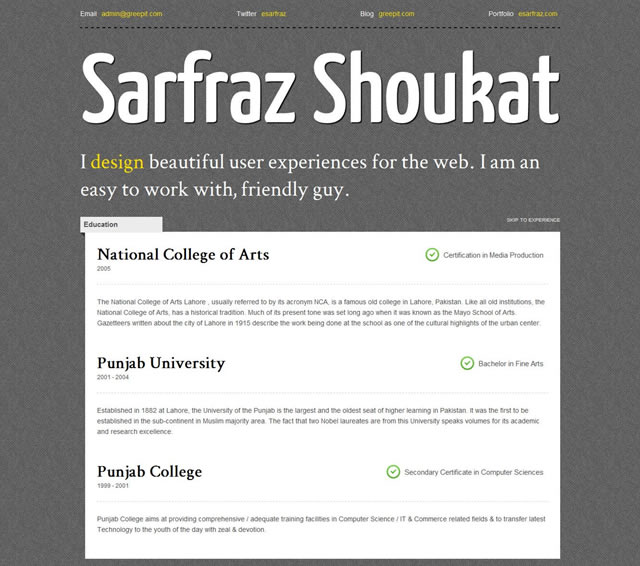
Free Creative and Professional CSS3 CV Resume Template

This template has been designed by Sarfraz Shoukat with web designers and developers in mind, as a means to not only exhibit your profile and experience, but also as a means to show off and highlight your skills. This lightweight template makes use of open-source fonts, tastefully chosen CSS3 properties, its CSS and HTML validates and finally it renders beautifully well with Firefox, Safari, Chrome and even looks good with IE.
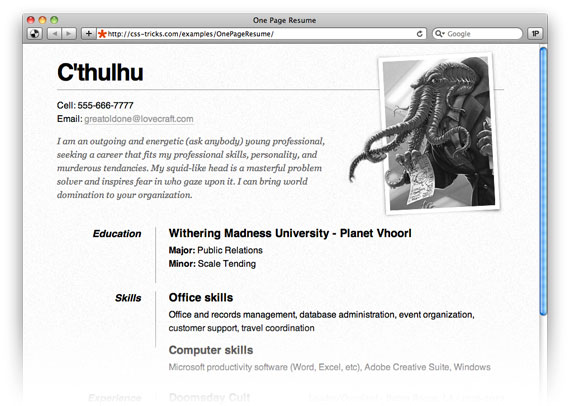
One Page Resume Site

A one page resume website template with clean layout offered by CSS Tricks. The contact information is using microformats and the template is print-ready.
Premium HTML & CSS Resume Templates
When the need is to make the perfect first impression with a visually striking resume which stands out from the crowd then some of the free resume templates above may not be enough. We present to you carefully selected premium professional templates from ThemeForest and CreativeMarket which are sure to wow anyone. These templates also offer multiple customization options and different layouts for you to choose from.
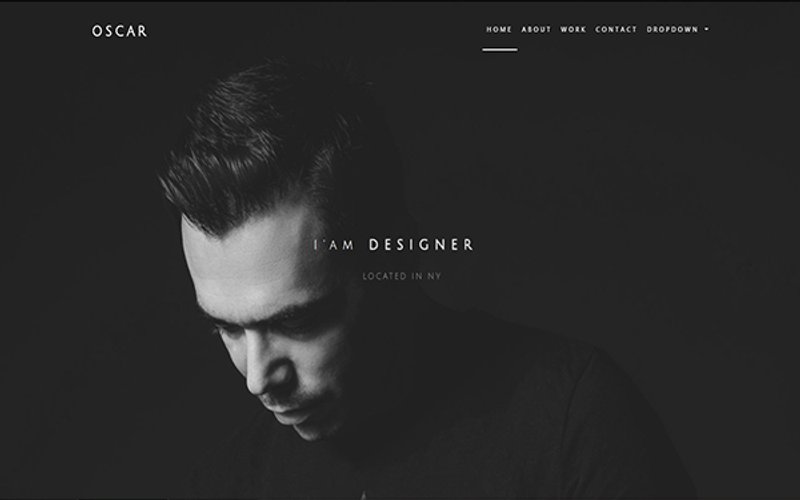
Oscar – Portfolio Template

Oscar is a creative template with simple and clean design. It has been built with Bootstrap 5 and is a perfect choice for designers, developers, photographers, artists or freelancers. It includes a working contact form and has multiple variations featuring animated text as well as particles animation effects.
Bonus: Check out these Best Free Bootstrap Templates
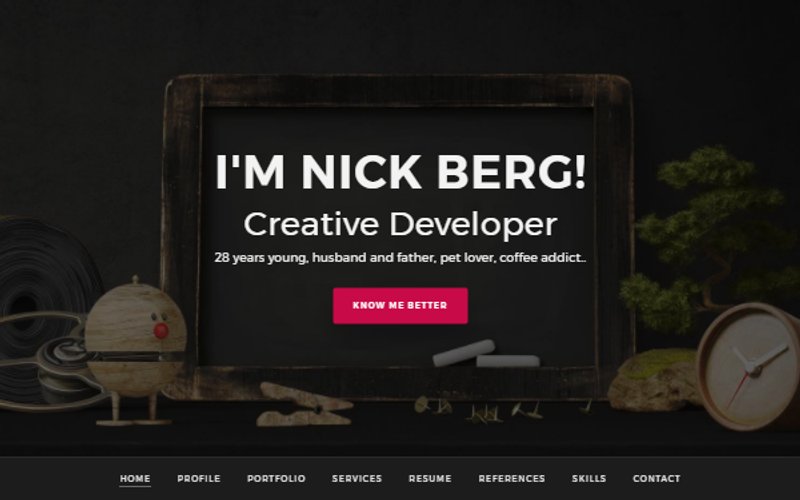
BERG – Creative Resume Template

BERG is a creative resume template with design in 8 preset skin colors. You can easily place your personal information and use this template for presenting yourself. The template also include 2000+ premium icons from IcoMoon as well as support for Font Awesome icons. Having support for background slider as well as parallax background, this theme also comes with animated typing effects.
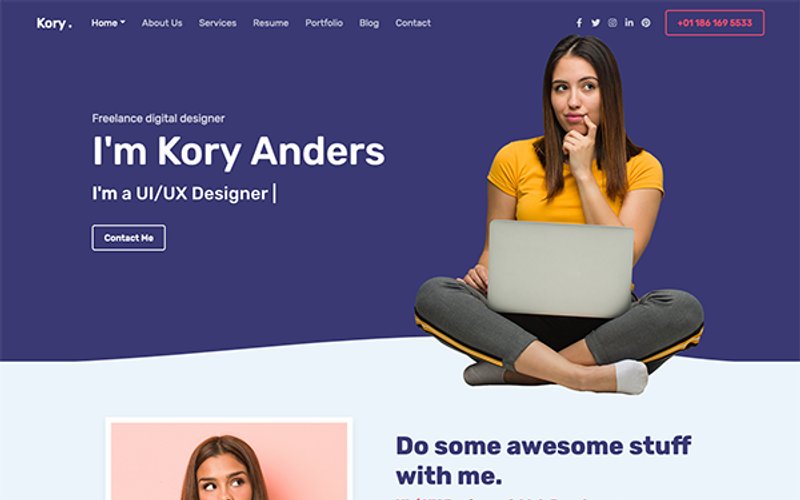
Kory – Portfolio/CV/Resume HTML Template

Kory is a creative, modern and visually stunning Bootstrap 5 HTML template that aims to offer quick and dedicated support. It has pre-built sections for showcasing your portfolio along with blog section and about page. Integrated with Font Awesome and Themify icons, the template also include SASS file in the download for easy customizations.
Minfolio – Personal Resume / Portfolio

Minfolio is a modern and fully responsive template for personal resumes and portfolios based websites. Suitable for professionals as well freelancers, the template offers custom styles for all Bootstrap components, CSS animations and integration with Google Fonts.
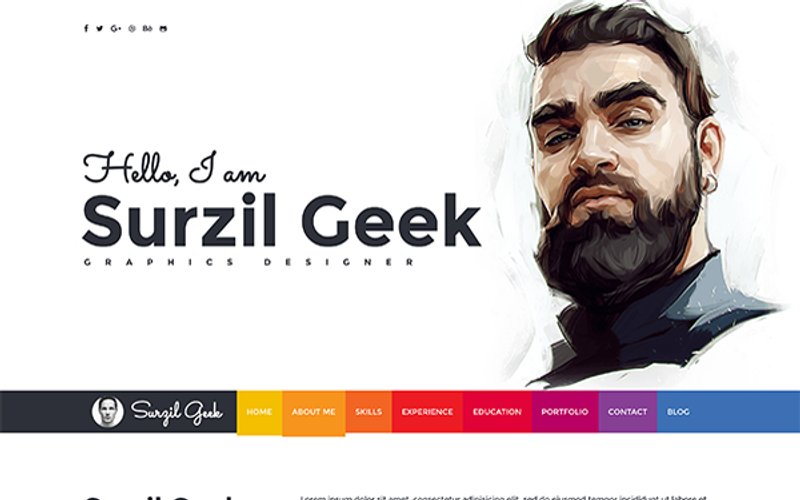
Geek – Resume & Portfolio Template

Geek is a clean and modern design personal resume HTML template based on Bootstrap. It offers vibrant and creative color theme with CSS3 animations and transitions. This easy to customize template has dedicated sections to showcase your skills, experience, about, education history as well as portfolio. It also has premium support included with it.
vCard – Resume / CV / Portfolio

vCard is suited for any type of professionals and creative studios for placing their experience, skills, education, works and expertise online. Featuring a modern and elegant design, this template has both light as well as dark version.
Leven – CV / Resume HTML Template

Leven is a personal CV and resume HTML template based on Bootstrap. It comes in both light and dark versions with full-width or contained layout. Other features include 2 home page designs, 12 color schemes, animated layout, portfolio with filters with support for image, video and audio, blog pages and much more. Leven resume HTML template is fully responsive, mobile-friendly and retina-ready.
Material CV / Resume & vCard

This is a material design CV/resume template with a fully responsive layout. This is an ideal template for any type of profession as well as creative studios and companies. It perfectly suits for placing information about your experience, skills, education, works, awards and expertise. You will be able to add a blog as well to your website.
Bonus: Check out these Free Material Design HTML5 Templates
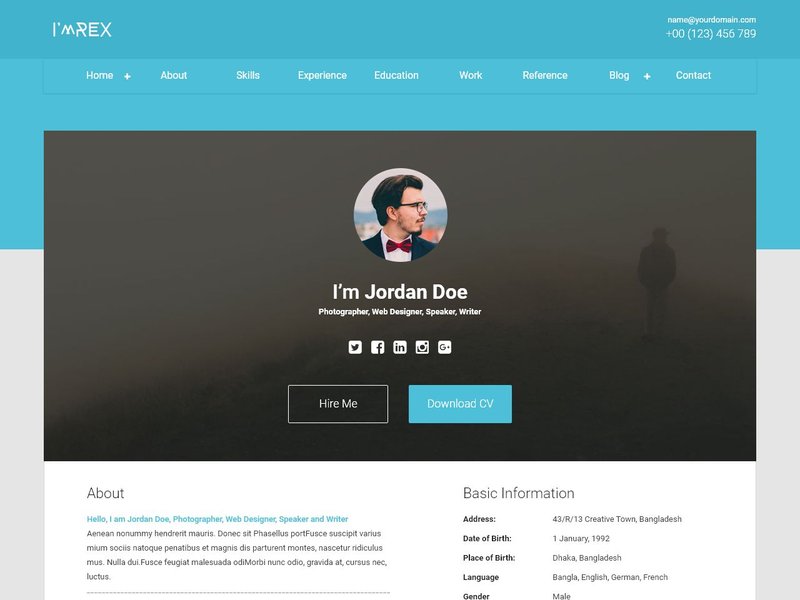
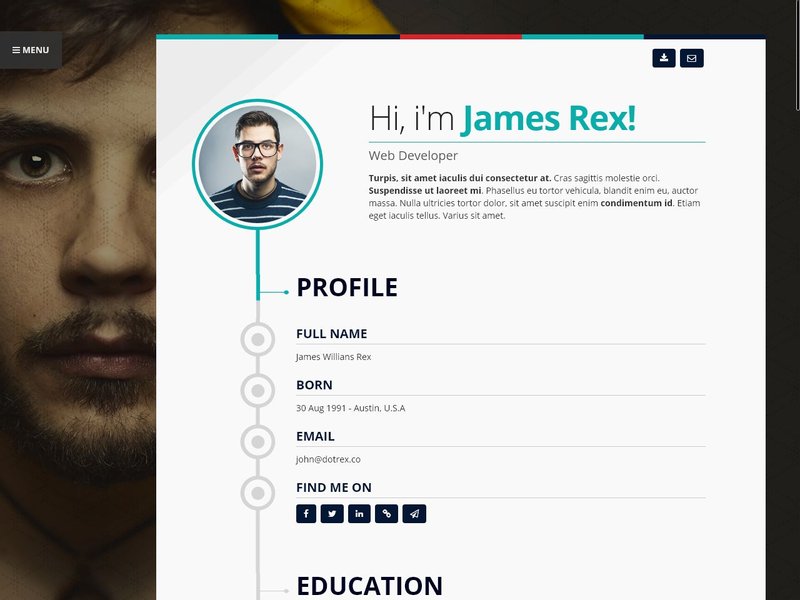
I’mRex – Material CV / Resume

I’mRex is another material design responsive one page HTML5 template. It has all the features to make responsive website for Developers, Designers, IT Professionals and so on. It comes with 100% responsive features so that it will look perfect on all modern devices including iPad, iPhone and Android phones.
Vertica – Retina Ready Resume / CV & Portfolio

Vertica is a clean, multipurpose and well crafted HTML resume template. It is focused on digital professionals, programmers and photographers. It features an unique and interactive timeline, is 100% responsive, retina ready and is built on Bootstrap Framework, with easy customization. It also have smooth scroll, improving the user experience on all devices.
MEE – Responsive Resume / Personal Portfolio

Mee is clean, minimal and professional looking resume template. This template is suitable for anyone who wants to have a personalized resume website with unique style, layout and colors. This template includes 4 color schemes, blog pages and 404 pages also.
Flatrica – Material CV/Resume

Flatrica is a material design based responsive one-page resume template. It offers video intro with detailed timeline and portfolio sections to showcase your skills and expertise. Comes with 12 color design, the template also offers blog section.
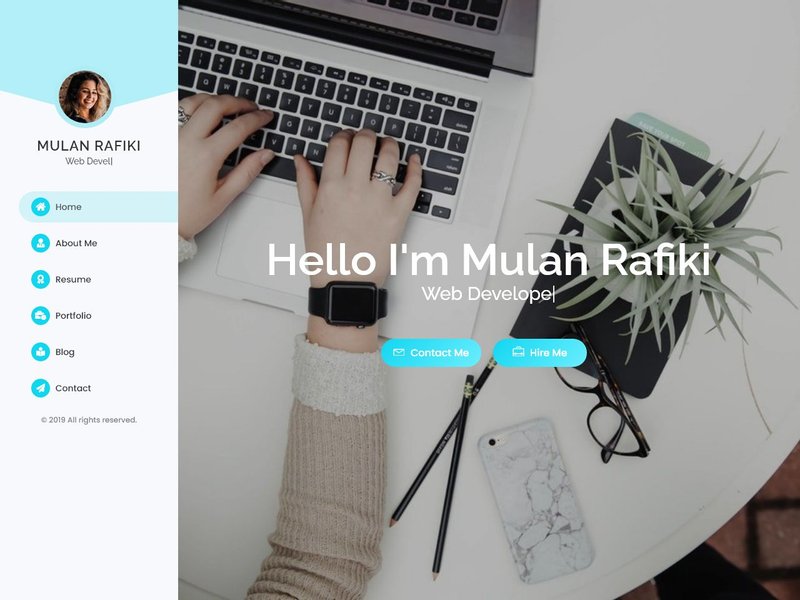
Mulan – Resume Template + RTL

Mulan is a RTL supported resume template with stylish and modern look. Offering design for portofolio, resume, blog as well as contact section, this template has 3 different start screen design too. A dark mode for the template is also present in the design.
How to choose the perfect HTML Resume Template?
You may want to consider a few of the points below in order to choose the perfect and professional looking HTML resume template:
1. Easy To Edit
The template should be easy to edit so that you can tune it to perfection with your own details. If you are familiar with frameworks like Bootstrap or Foundation then look for resume templates built with those frameworks.
2. Multiple Customization Options
Resume templates which offer customization options such as multiple fonts, colors and layouts are better to have in order to make them fit for the need.
3. Print Stylesheets
If the template provides print styles then you would be able to easily print your resume from your website. The additional print stylesheet should be able to hide elements that are not needed in the printed resume PDF or physical copy.
4. Licensing Information
This one is very important and you should always read the licensing information associated with a free resume template.
How to build resume in HTML5 & CSS?
If you would like to craft your own perfect resume in HTML5 and CSS then we present to you the following tutorials which will guide you through the process:
- How to Create an HTML5 Microdata Powered Resume
- Coding a Responsive Resume in HTML5/CSS3
You can also refer to the above tutorials in order to customize the free and premium HTML resume templates we covered earlier.
While customizing these resume templates, you might want to add icons for showcasing your design and development skills. In such case the MIT licensed free icons from skillicons.dev will come in handy, here is a preview of the icons currently included in this set:
While you can always go for the traditional approach of building a resume in a PDF or Word file (did we mention we have some great free word resume templates ), having a web based resume will not only help you share your resume in seconds with just a link, but will also get you noticed to potential employers and clients via search engines like Google. Let us know how you find our collection and resources of these professional Resume/CV HTML & CSS templates in the comments below.
SDR team is committed to highlight the latest products, services, freebies and news relevant to community of designers, developers and online entrepreneurs. Do get in touch if you want to share any useful resource with our community.
4 thoughts on “25 Professional HTML & CSS Resume Templates for Free Download (and Premium)”
Thanks for sharing this sites ,its very helpfull for me.
like!! I always blog and I sincerely thank you for your knowledge. The blog really increased my curiosity.
Thank you for your site. This site is very helpful for me and the others. I wish great success of your business and your site will be invited by more and more clients. sincerely!
Visit https://iqonic.design/product-category/html/ to explore different Html Template
Leave a Reply Cancel reply
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter

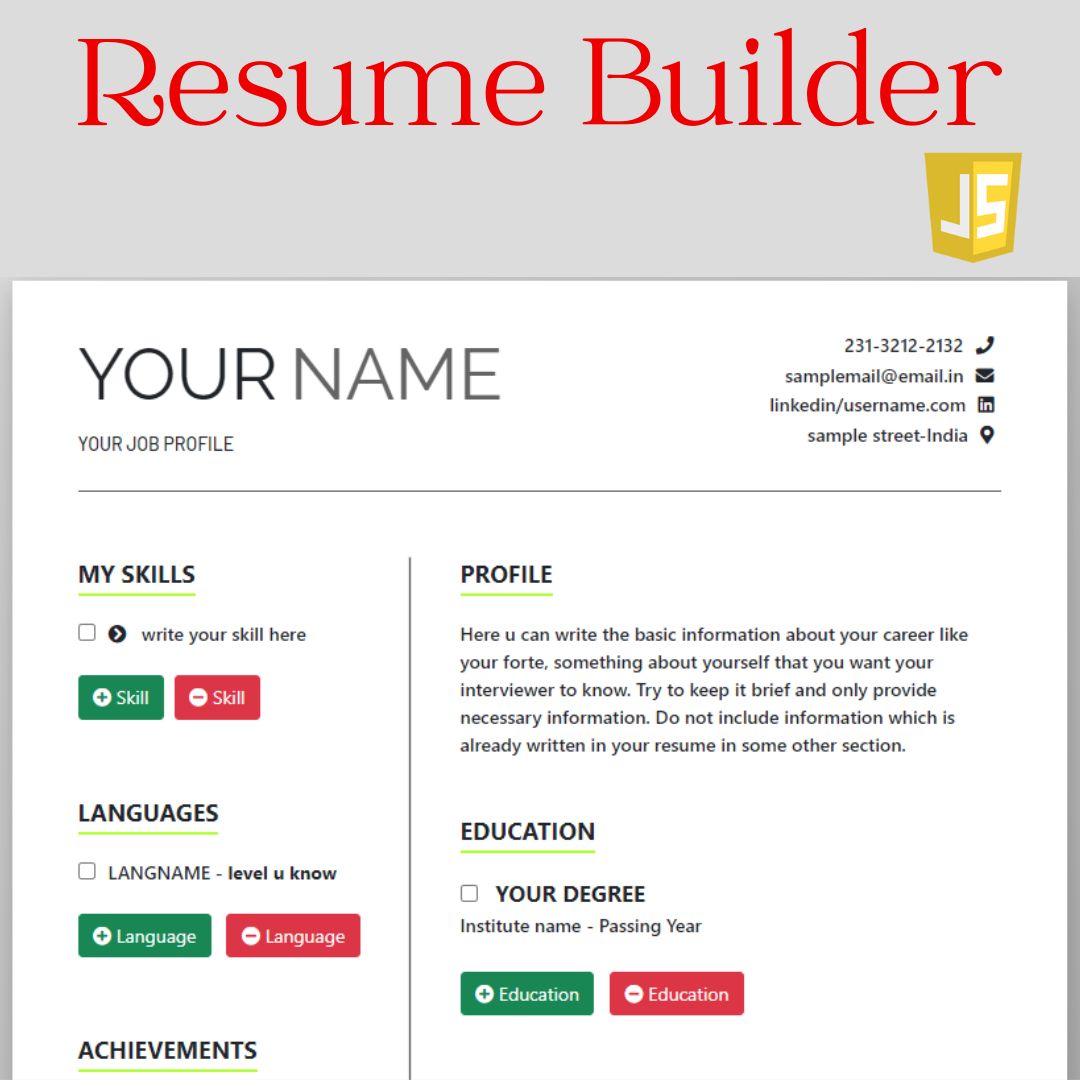
Dynamic Resume Creator using HTML CSS and JavaScript
Creating a well-designed and professional resume can be a challenging and time-consuming task for job seekers. Many individuals struggle with formatting, organizing information, and ensuring their resume stands out among others. To address this problem, a Resume Creator project was developed to simplify the resume-building process and provide users with a user-friendly interface to generate effective resumes effortlessly.
Prerequisites:
- Create an HTML form with input fields for resume information.
- Use JavaScript to toggle between the input form and resume preview.
- Retrieve user input from the form and dynamically populate the preview.
- Include a button for printing the resume.
- Style the elements using CSS for the desired layout and design.
Example: In this example, we will illustrate the Dynamic Resume Creator using HTML, CSS, and JavaScript

Similar Reads
- Web Technologies
- CSS-Questions
- HTML-Questions
- JavaScript-Projects
- JavaScript-Questions
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Create a Resume Builder with HTML, CSS, and JavaScript (Source Code)
By Faraz - Last Updated: July 29, 2024
Create your resume builder using HTML, CSS, and JavaScript with this detailed guide. Complete with source code and step-by-step instructions.

Table of Contents
- Project Introduction
- JavaScript Code
Having a well-crafted resume is essential for securing that dream job. However, the process of creating and formatting a professional resume can be a daunting task. This is where a custom resume builder comes to the rescue. Imagine having the ability to design and generate your CV with just a few clicks, all within the confines of your web browser.
In this comprehensive guide, we will walk you through creating your very own resume builder using the dynamic trio of web development: HTML, CSS, and JavaScript. Whether you're an aspiring web developer looking to enhance your skills or someone who wants to simplify the resume-making process, this step-by-step tutorial is designed for you.
We'll provide you with the knowledge to construct a resume builder from the ground up and offer you the complete source code for your reference. With this, you'll have the power to customize and tailor your resume builder to meet your unique requirements.
So, let's embark on this exciting web development journey and resume crafting. By the end of this guide, you'll be equipped with the skills to create a personalized resume builder that can help you, and others, put your best professional foot forward. Let's get started!
Source Code
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our resume builder.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
Let's break down the code step by step:
1. <!DOCTYPE html> : This declaration at the very beginning of the HTML document specifies the document type and version being used, which is HTML5 in this case.
2. <html> : The root element that contains the entire HTML document.
3. <head> : This section contains metadata about the document and information for browsers. Inside the <head> element, you have:
- <meta charset="utf-8"> : Specifies the character encoding for the document as UTF-8, which is a widely used character encoding for handling various character sets.
- <meta http-equiv="X-UA-Compatible" content="IE=edge"> : Suggests to Internet Explorer to use the latest rendering engine available.
- <title> Resume/CV Builder </title> : Sets the title of the web page to "Resume/CV Builder," which appears in the browser's title bar or tab.
- <meta name="description" content=""> : Provides a brief description of the page content. The content attribute is empty in this case, but it can be filled with an actual description.
- <meta name="viewport" content="width=device-width, initial-scale=1"> : Defines the viewport settings for responsive web design. It ensures that the webpage adapts to the width of the device's screen.
- <link> : These <link> elements are used to include external CSS stylesheets. One links to the Bootstrap CSS framework, and the other links to a custom stylesheet named "styles.css."
4. <body> : The main content of the web page is placed within the <body> element. It contains various elements, including buttons, forms, and sections for building a resume.
- <div class="nav"> : This <div> represents a navigation bar at the top of the page. It contains buttons for actions like downloading, saving, and returning to the home page.
- <div class="resume" id="resume"> : This <div> represents the main content area for building a resume. Inside it, there's a <section> element with the id "print," which presumably contains the resume content.
- Within the "resume" section, there are various sub-sections and elements for entering and displaying information related to a person's resume. These include name, contact details, skills, languages, achievements, interests, profile, education, and a customizable "new section."
5. <script> : These <script> elements are used to include JavaScript files for interactivity. One script includes jQuery, a popular JavaScript library. The second script includes html2pdf.js, a library for generating PDFs from HTML content. The third script includes a custom JavaScript file named "script.js," which contains functions and logic for handling user interactions and resume generation.
This is the basic structure of our resume builder using HTML, and now we can move on to styling it using CSS.

Step 2 (CSS Code):
Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder.
Let's break down what each part of the code does:
1. @import statements :
- These statements import external CSS stylesheets from Google Fonts. They load the "Raleway" and "Barlow" fonts with specific font weights and display options.
2. * selector :
- This selector applies styles to all elements on the page.
- It sets margin and padding to 0%, font weight to 500, and font size to 14px for all elements.
3. body selector :
- This selector styles the <body> element.
- It sets the background to a linear gradient, centers content both vertically and horizontally using display: grid and place-items: center, and changes the font weight to 450 and opacity to 1.
4. .none and .resume selectors :
- These selectors are used to style elements with the class .none and .resume, respectively.
- .none sets the display property to none, effectively hiding elements with this class.
- .resume styles elements with a specific width and adds a box shadow.
5. #print selector :
- This selector styles an element with the ID print.
- It sets a white background, padding, and a fixed height.
6. .head, .main, .contacts, and .line selectors :
- These selectors style different sections of the page's header.
- .head and its children define a grid layout for the header.
- .main styles the main section of the header with different fonts and styles for the name and post.
- .contacts aligns and styles the contact information.
- .line adds a horizontal line with a gray background.
7. .mainbody, .border, .title, .skill, .button, .language, .edublock, and .education-head selectors :
- These selectors style various elements within the main body of the page.
- .mainbody defines a grid layout for the main content area.
- .border creates a vertical line with a gray background.
- .title styles section titles with a green-yellow bottom border.
- .skill, .button, .language, and .edublock style different content sections.
- .education-head styles the headings within the education section.
8. .navbtn and .input-checkbox selectors :
- These selectors style navigation buttons and input checkboxes.
- .navbtn creates circular buttons with a border and shadow and adjusts their positioning.
- .input-checkbox adds some margin to checkboxes.
This will give our resume builder an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
Step 3 (JavaScript Code):
Finally, we need to create a function in JavaScript.
Let's break down the code section by section to understand its functionality:
1. printpdf Function :
- This function is responsible for generating a PDF document from the content of a resume section.
- It first retrieves the resume content using document.getElementById("resume") .
- It hides all the buttons and input checkboxes in the "print" section by adding a CSS class called "none" to them.
- Then, it removes the "none" class from the buttons and input checkboxes to make them visible again.
- It defines PDF generation options using the pdfOptions object.
- Finally, it uses the html2pdf library to convert the resume content to a PDF document with the specified options.
2. addedu, remedu, addskill, remskill, addLang, remLang, addAch, remAch, addInt, remInt, addsec, remsec Functions :
- These functions are responsible for adding and removing various sections (education, skills, languages, achievements, interests, and new sections) to and from the resume.
- Each function creates a new HTML element representing a section and appends it to the appropriate container (e.g., "education," "skills," etc.).
- Input checkboxes are added to each section to allow users to select sections for deletion.
- The rem... functions handle the removal of selected sections and provide feedback to the user through alerts if no sections are selected or if there are no sections to delete.
- The saveresume function updates the value of a hidden input field (info) with the current content of the "print" section. This is used to save the resume content on the server or perform other operations.
3. maxNewSection Variable :
- This variable is used to keep track of the number of "NEW SECTION" elements added. It is initialized to 1 and incremented when a new section is added. There is a limit of 2 "NEW SECTION" elements that can be added.
Create a JavaScript file with the name script.js and paste the given codes into your JavaScript file and make sure it's linked properly to your HTML document so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
Final Output:
See the Pen Untitled by Faraz ( @codewithfaraz ) on CodePen .

Conclusion:
Congratulations, you've reached the final step of creating a resume builder from scratch using HTML, CSS, and JavaScript. We hope this comprehensive guide has equipped you with the technical know-how and ignited your creativity in web development.
In this guide, we've covered the importance of a well-structured resume and introduced you to the concept of a resume builder. You've learned how to set up your development environment, create the HTML structure, style it with CSS, and add interactivity using JavaScript. We've discussed the critical aspects of testing and debugging and provided you with a thorough overview of the complete source code.
Now, armed with your newfound knowledge and the source code at your disposal, you can craft a resume builder that suits your unique needs or even launch your own web-based CV generator for others to benefit from.
But remember, web development is an ever-evolving field. This project is just the beginning of your journey. There are endless possibilities to explore, from enhancing the user interface to integrating advanced features like real-time preview and export options.
As you continue to develop your skills and explore new horizons, don't forget that the most valuable resume is the one that reflects your growth and adaptability. Just as you've built this resume builder, you have the power to shape your career path. Keep updating and improving, both your technical skills and your professional story.
Thank you for joining us on this exciting web development adventure. We hope you found this guide informative, inspiring, and empowering. Now, it's time to take the reins and start building your resume builder. We can't wait to see the amazing creations you'll bring to life.
Credit : ZeroOctave
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create Infinite Carousel Using HTML and CSS
Learn how to create a smooth infinite autoplay carousel using HTML and CSS. Follow our step-by-step guide to design stunning carousels for websites.

Create Infinite Scrolling Concept Using HTML, CSS, and JavaScript
November 14, 2024

GitHub Profile Finder: Build with HTML, CSS, and JavaScript in Easy Steps
November 10, 2024

Create a Restaurant Menu Page with HTML, CSS, and JavaScript
November 04, 2024

Create Form Validation with HTML, CSS, and JavaScript
October 29, 2024

Create Marketing Hero Section using HTML and CSS
Learn how to create a responsive marketing hero section using HTML and CSS.

Create a Recording Toggle Switch Using HTML, CSS, and JavaScript
September 24, 2024

Create Animated Logout Button Using HTML and CSS
August 08, 2024

Create Fortnite Buttons Using HTML and CSS - Step-by-Step Guide
June 05, 2024

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
March 17, 2024

Create Pop It Game using HTML, CSS, and JavaScript
Learn how to create a fun and simple Pop It game using HTML, CSS, and JavaScript with this easy-to-follow step-by-step guide for beginners.

Create Trivia Quiz Game using HTML, CSS, and JavaScript
September 25, 2024

Create Dice Rolling Game using HTML, CSS, and JavaScript
August 21, 2024

Create a Breakout Game with HTML, CSS, and JavaScript | Step-by-Step Guide
July 14, 2024

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
June 12, 2024

Tooltip Hover to Preview Image with Tailwind CSS
Learn how to create a tooltip hover effect to preview images using Tailwind CSS. Follow our simple steps to add this interactive feature to your website.

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
January 23, 2024

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

Create Sticky Bottom Navbar using HTML and CSS
Learn how to create a sticky bottom navbar using HTML and CSS with this easy-to-follow guide.

Creating a Responsive Footer with Tailwind CSS (Source Code)
February 25, 2024

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023
Please allow ads on our site🥺

IMAGES
VIDEO