40 JavaScript Projects for Beginners – Easy Ideas to Get Started Coding JS

The best way to learn a new programming language is to build projects.
I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript.
My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your own way. Experiment with adding new features or using different methods.
That will test if you have really learned the concepts or not.
You can click on any of the projects listed below to jump to that section of the article.

Vanilla JavaScript Projects
How to create a color flipper.
- How to create a counter
- How to create a review carousel
- How to create a responsive navbar
- How to create a sidebar
- How to create a modal
How to create a FAQ page
How to create a restaurant menu page, how to create a video background, how to create a navigation bar on scroll, how to create tabs that display different content, how to create a countdown clock, how to create your own lorem ipsum, how to create a grocery list, how to create an image slider, how to create a rock paper scissors game, how to create a simon game, how to create a platformer game.
- How to create Doodle Jump
- How to create Flappy Bird
- How to create a Memory game
- How to create a Whack-a-mole game
- How to create Connect Four game
- How to create a Snake game
- How to create a Space Invaders game
- How to create a Frogger game
- How to create a Tetris game
React Projects
How to build a tic-tac-toe game using react hooks, how to build a tetris game using react hooks, how to create a birthday reminder app.
- How to create a tours page
How to create an accordion menu
How to create tabs for a portfolio page, how to create a review slider, how to create a color generator, how to create a stripe payment menu page, how to create a shopping cart page, how to create a cocktail search page, typescript projects, how to build a quiz app with react and typescript, how to create an arkanoid game with typescript.
If you have not learned JavaScript fundamentals, then I would suggest watching this course before proceeding with the projects.
Many of the screenshots below are from here .

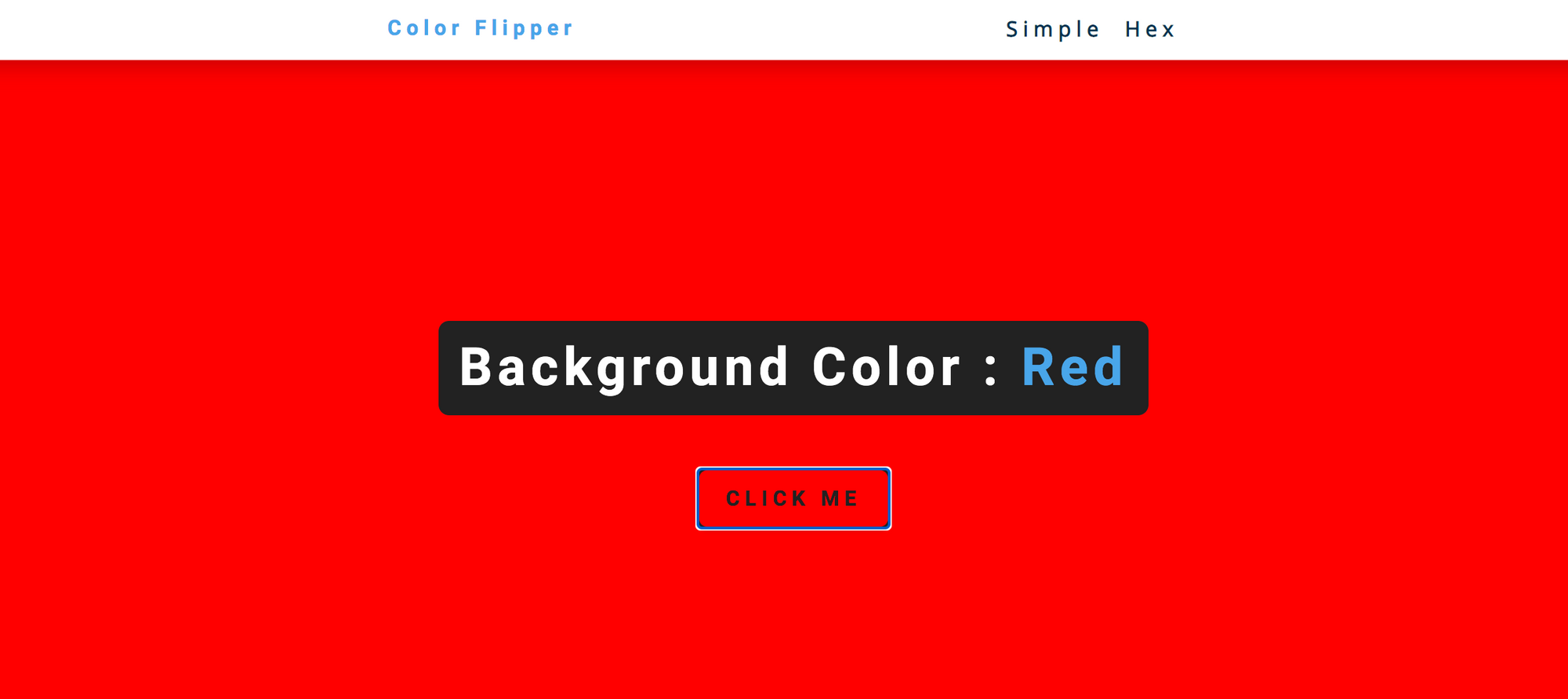
In this John Smilga tutorial , you will learn how to create a random background color changer. This is a good project to get you started working with the DOM.
In Leonardo Maldonado's article on why it is important to learn about the DOM, he states:
By manipulating the DOM, you have infinite possibilities. You can create applications that update the data of the page without needing a refresh. Also, you can create applications that are customizable by the user and then change the layout of the page without a refresh.
Key concepts covered:
- document.getElementById()
- document.querySelector()
- addEventListener()
- document.body.style.backgroundColor
- Math.floor()
- Math.random()
- array.length
Before you get started, I would suggest watching the introduction where John goes over how to access the setup files for all of his projects.
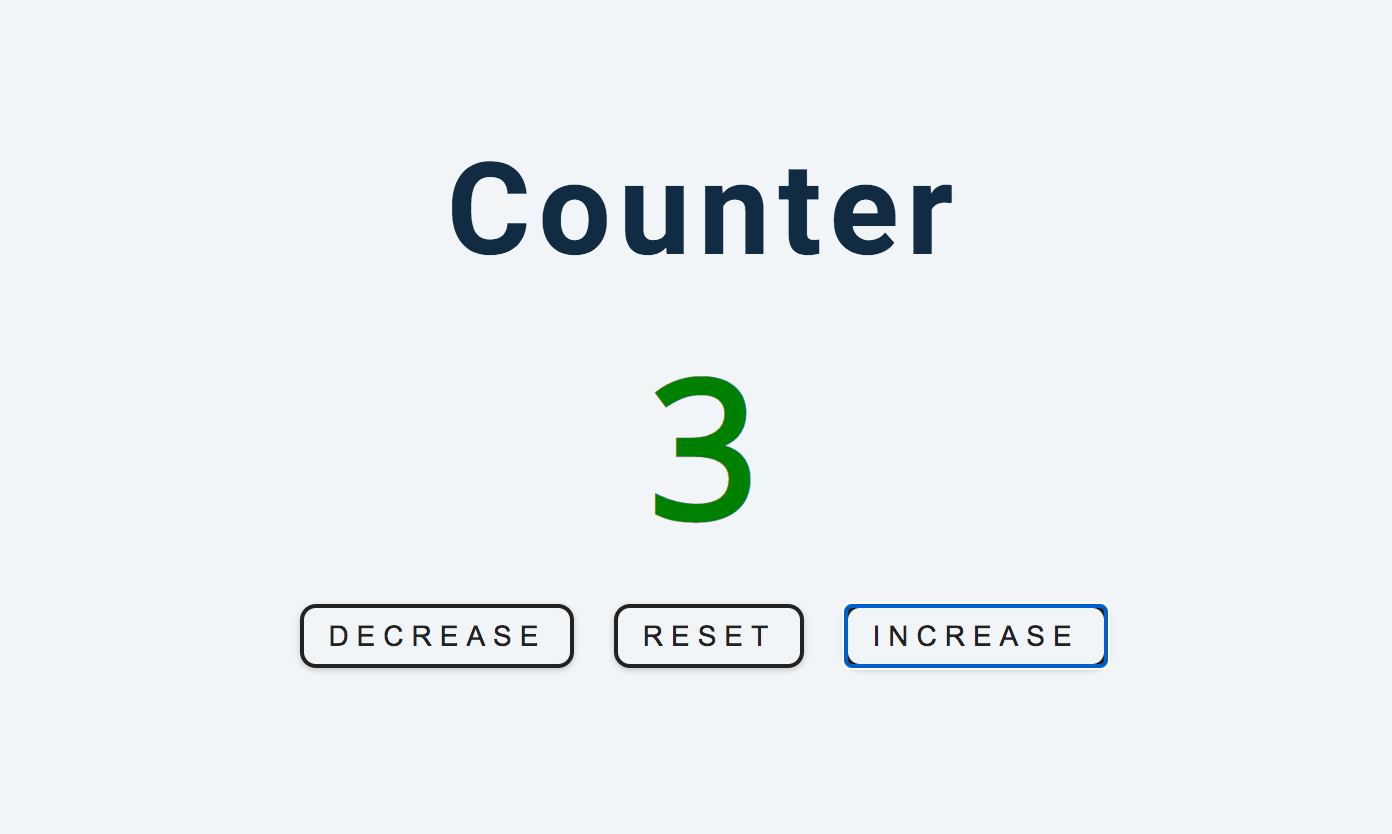
How to create a Counter

In this John Smilga tutorial , you will learn how to create a counter and write conditions that change the color based on positive or negative numbers displayed.
This project will give you more practice working with the DOM and you can use this simple counter in other projects like a pomodoro clock.
- document.querySelectorAll()
- currentTarget property
- textContent
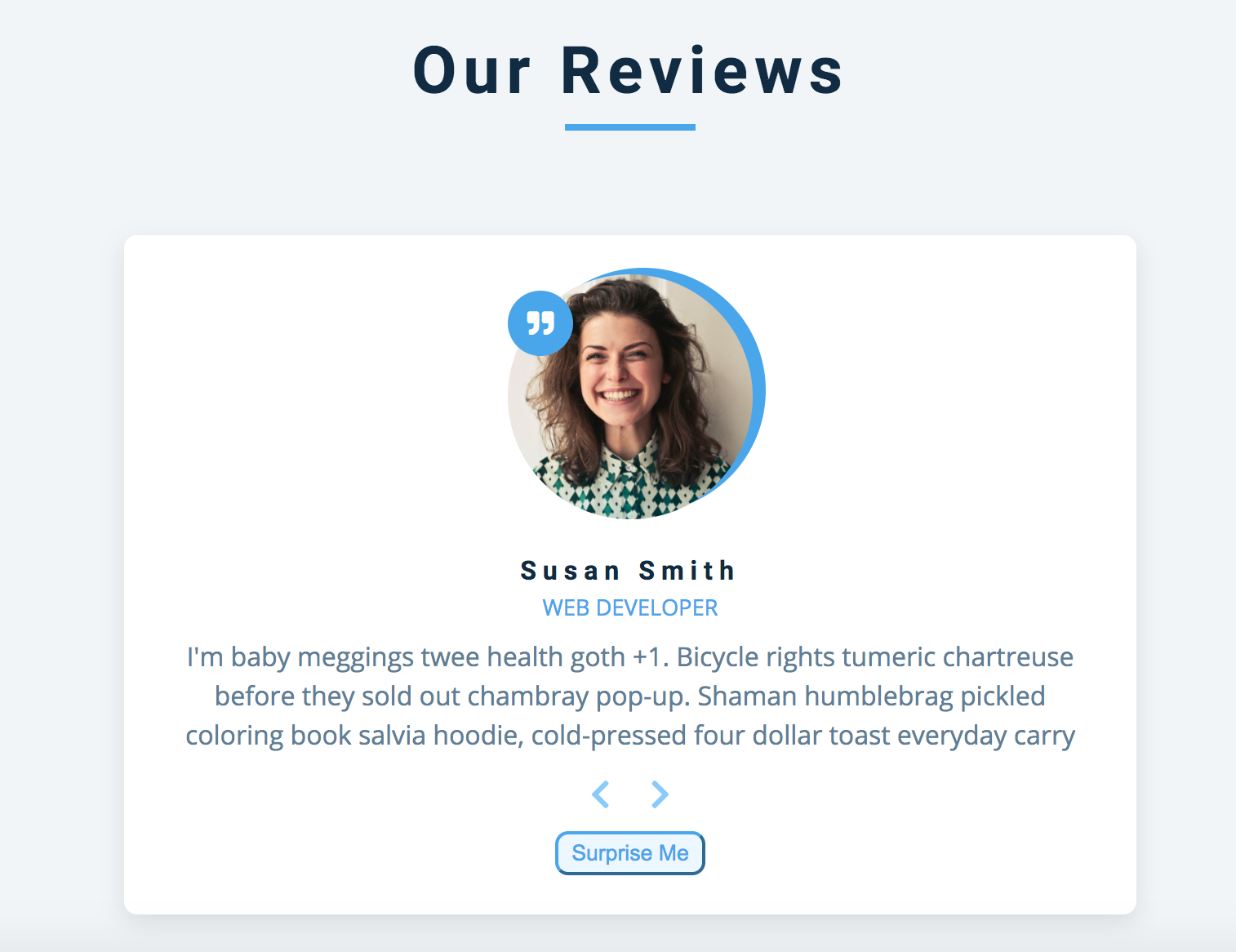
How to create a Review carousel

In this tutorial , you will learn how to create a carousel of reviews with a button that generates random reviews.
This is a good feature to have on an ecommerce site to display customer reviews or a personal portfolio to display client reviews.
- DOMContentLoaded
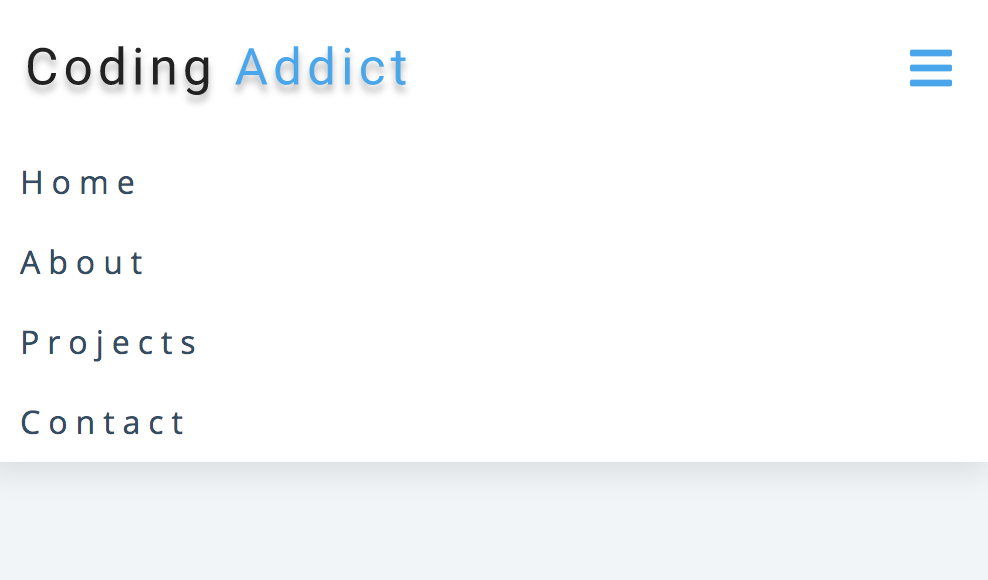
How to create a responsive Navbar

In this tutorial , you will learn how to create a responsive navbar that will show the hamburger menu for smaller devices.
Learning how to develop responsive websites is an important part of being a web developer. This is a popular feature used on a lot of websites.
- classList.toggle()
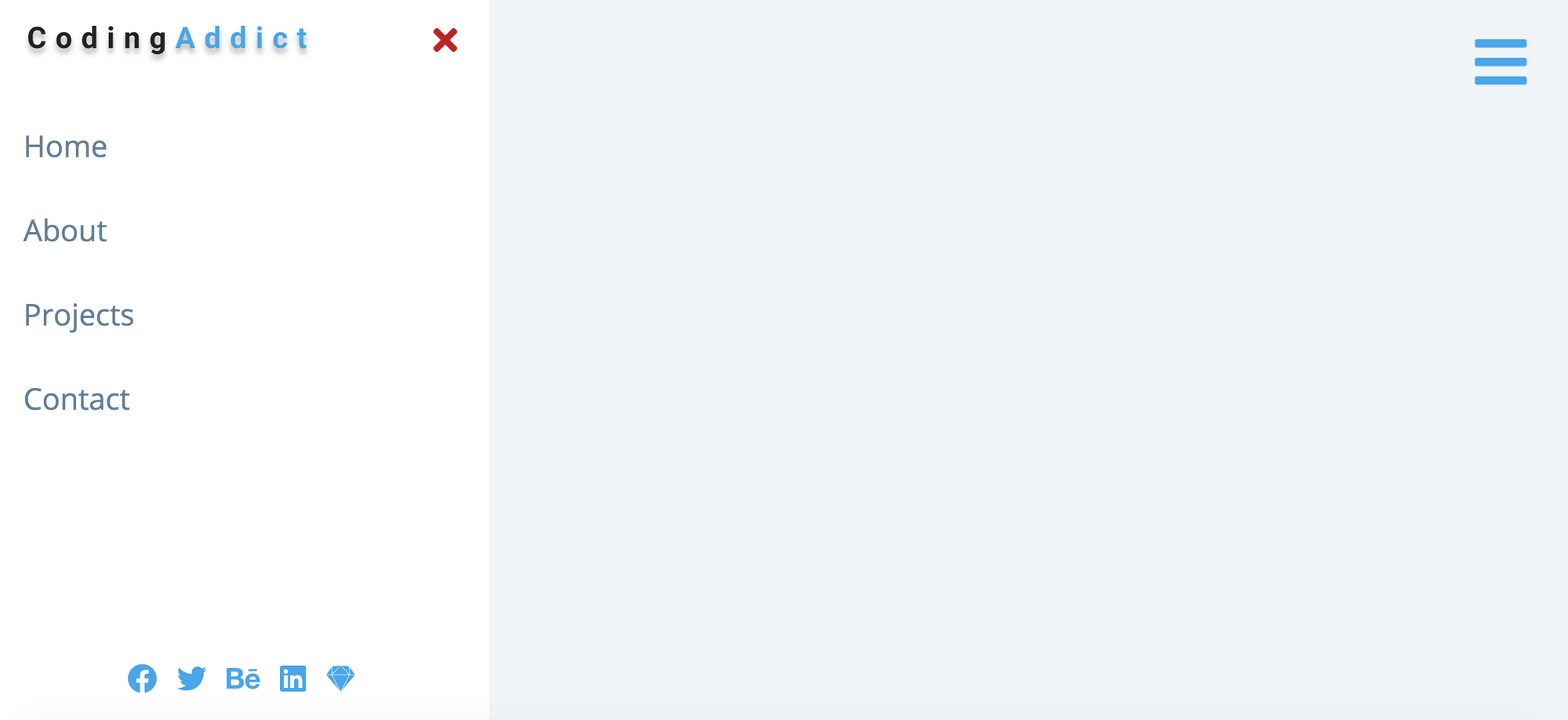
How to create a Sidebar

In this tutorial , you will learn how to create a sidebar with animation.
This is a cool feature that you can add to your personal website.
- classList.remove()
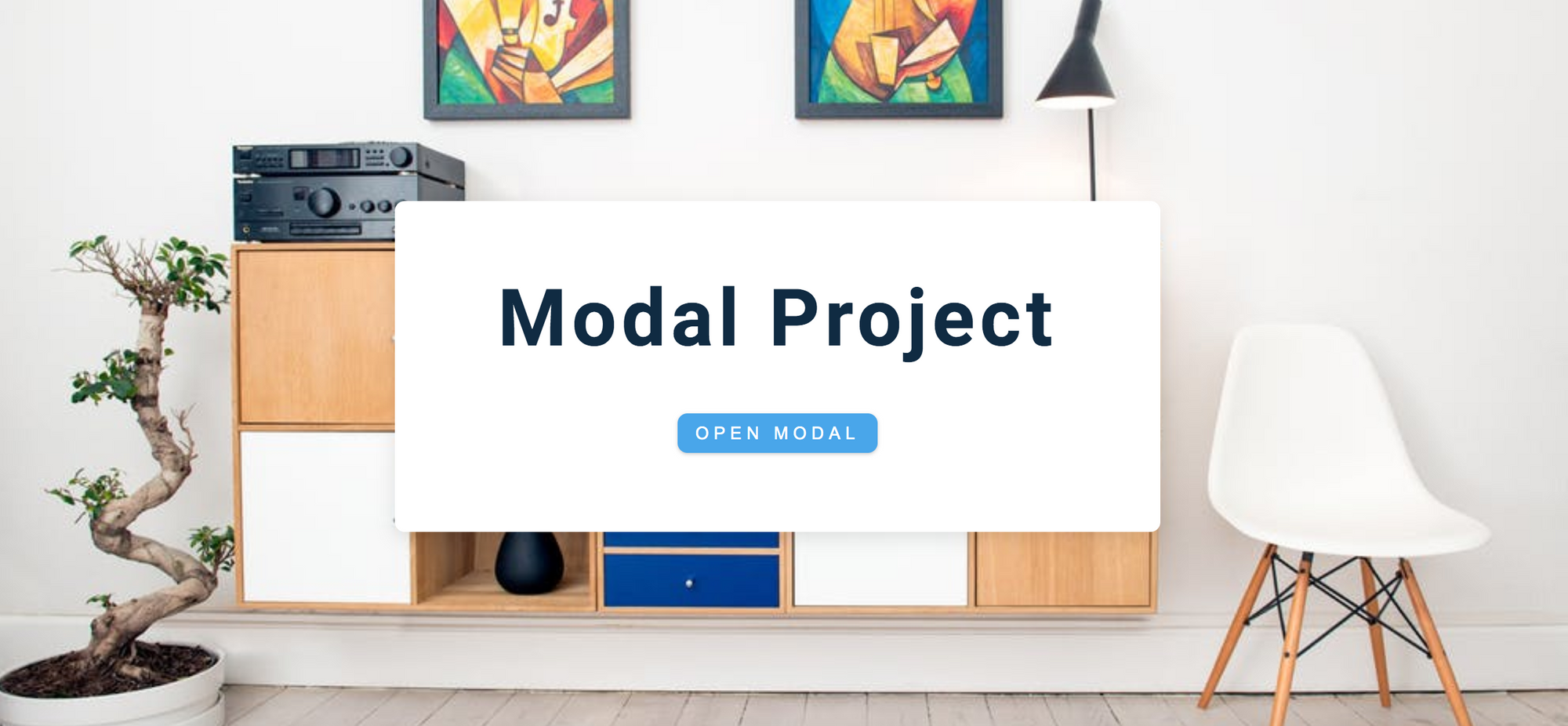
How to create a Modal

In this tutorial , you will learn how to create a modal window which is used on websites to get users to do or see something specific.
A good example of a modal window would be if a user made changes in a site without saving them and tried to go to another page. You can create a modal window that warns them to save their changes or else that information will be lost.
- classList.add()

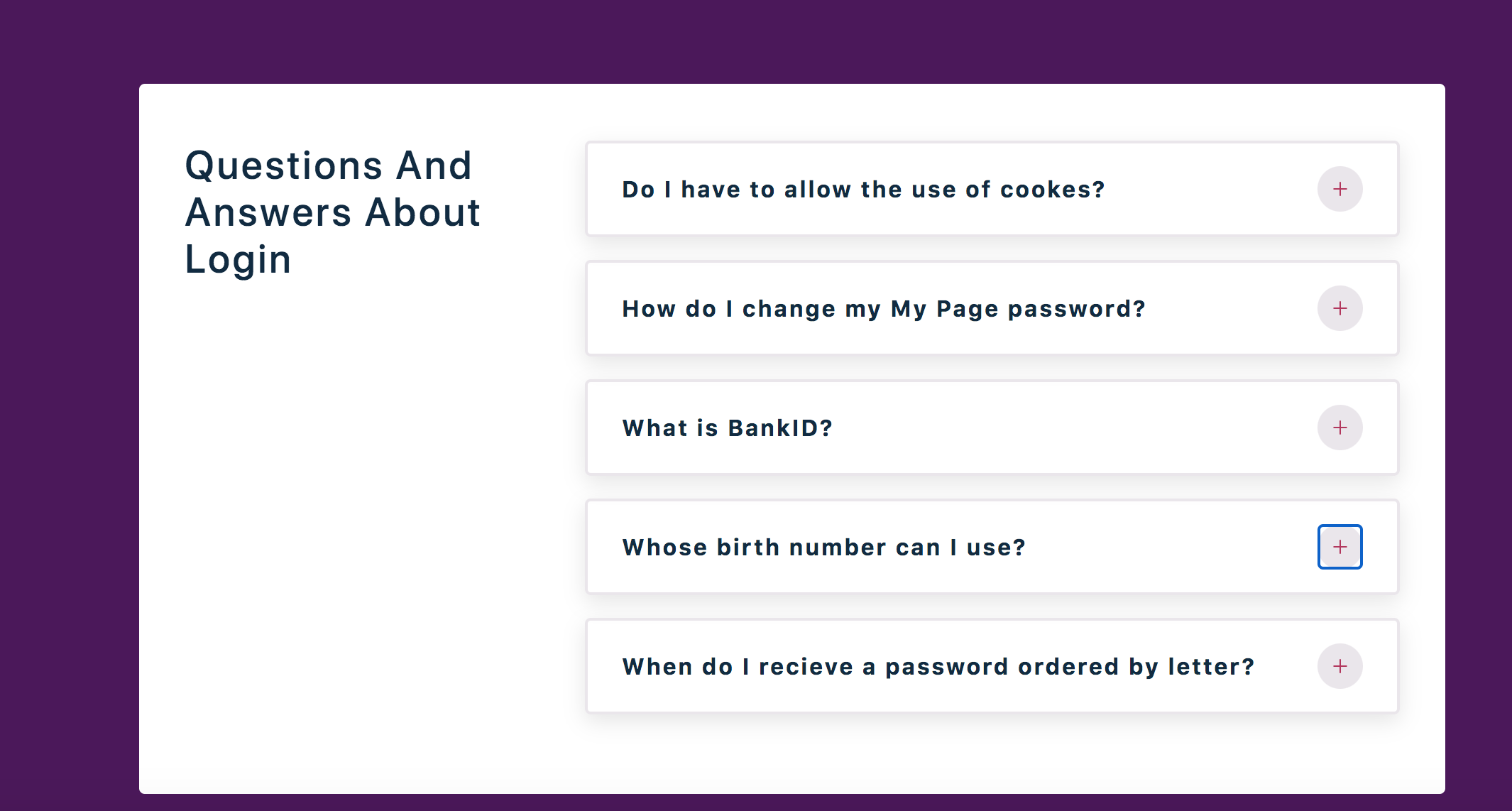
In this tutorial , you will learn how to create a frequently asked questions page which educates users about a business and drives traffic to the website through organic search results.

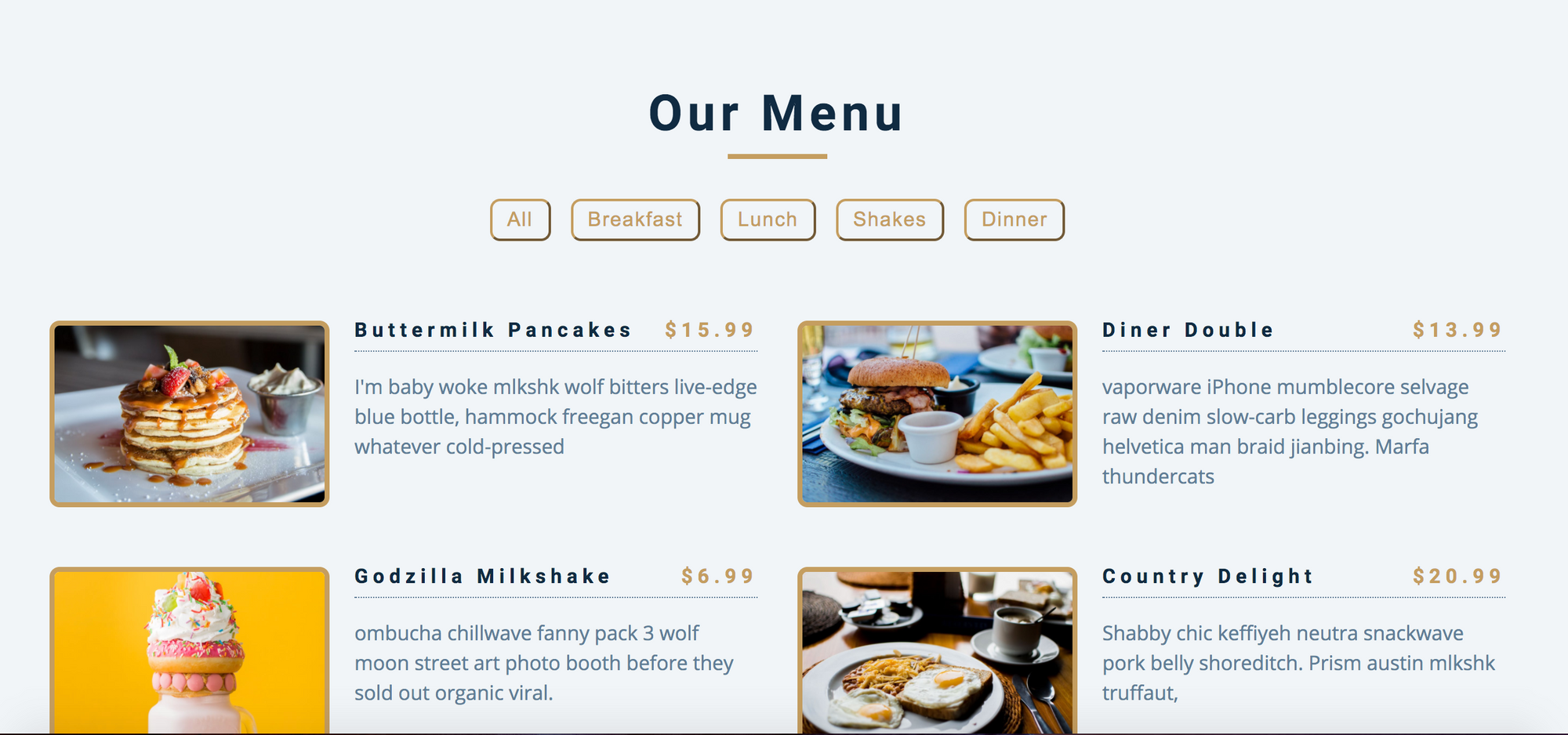
In this tutorial , you will learn how to make a restaurant menu page that filters through the different food menus. This is a fun project that will teach you higher order functions like map, reduce, and filter.
In Yazeed Bzadough's article on higher order functions, he states:
the greatest benefit of HOFs is greater reusability.
- map, reduce, and filter
- includes method

In this tutorial , you will learn how to make a video background with a play and pause feature. This is a common feature found in a lot of websites.
- classList.contains()

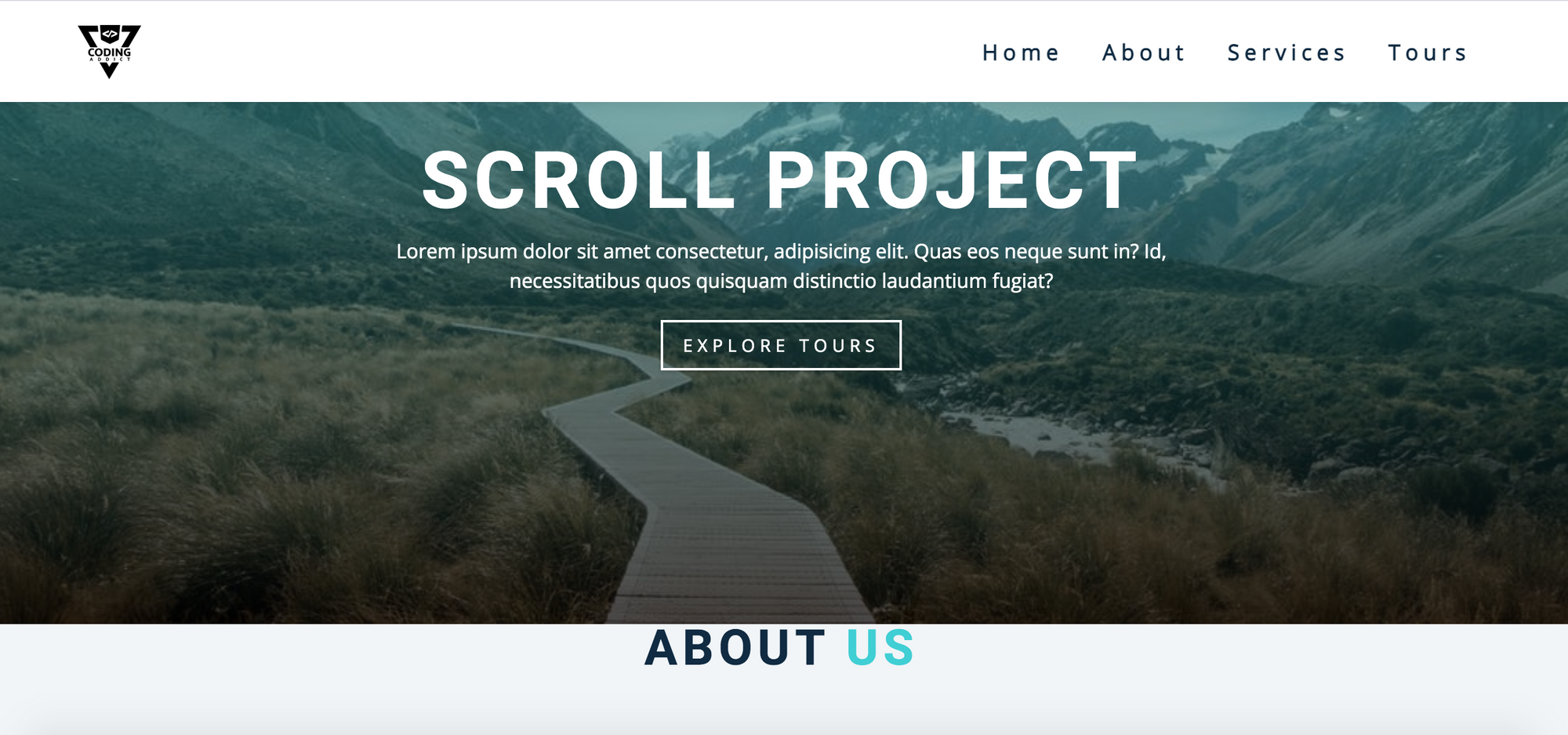
In this tutorial , you will learn how to create a navbar that slides down when scrolling and then stays at a fixed position at a certain height.
This is a popular feature found on many professional websites.
- getFullYear()
- getBoundingClientRect()
- slice method
- window.scrollTo()

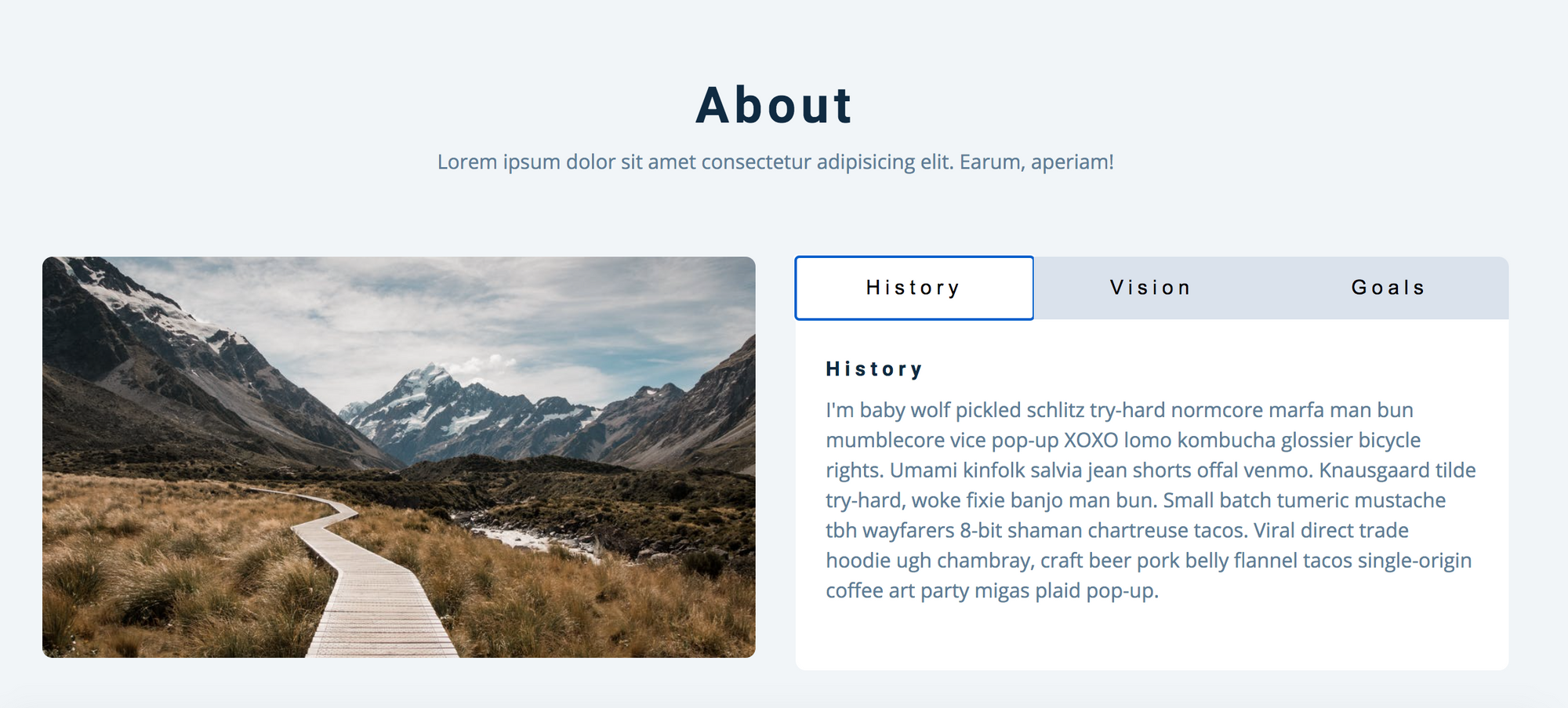
In this tutorial , you will learn how to create tabs that will display different content which is useful when creating single page applications.

In this tutorial , you will learn how to make a countdown clock which can be used when a new product is coming out or a sale is about to end on an ecommerce site.
- setInterval()
- clearInterval()

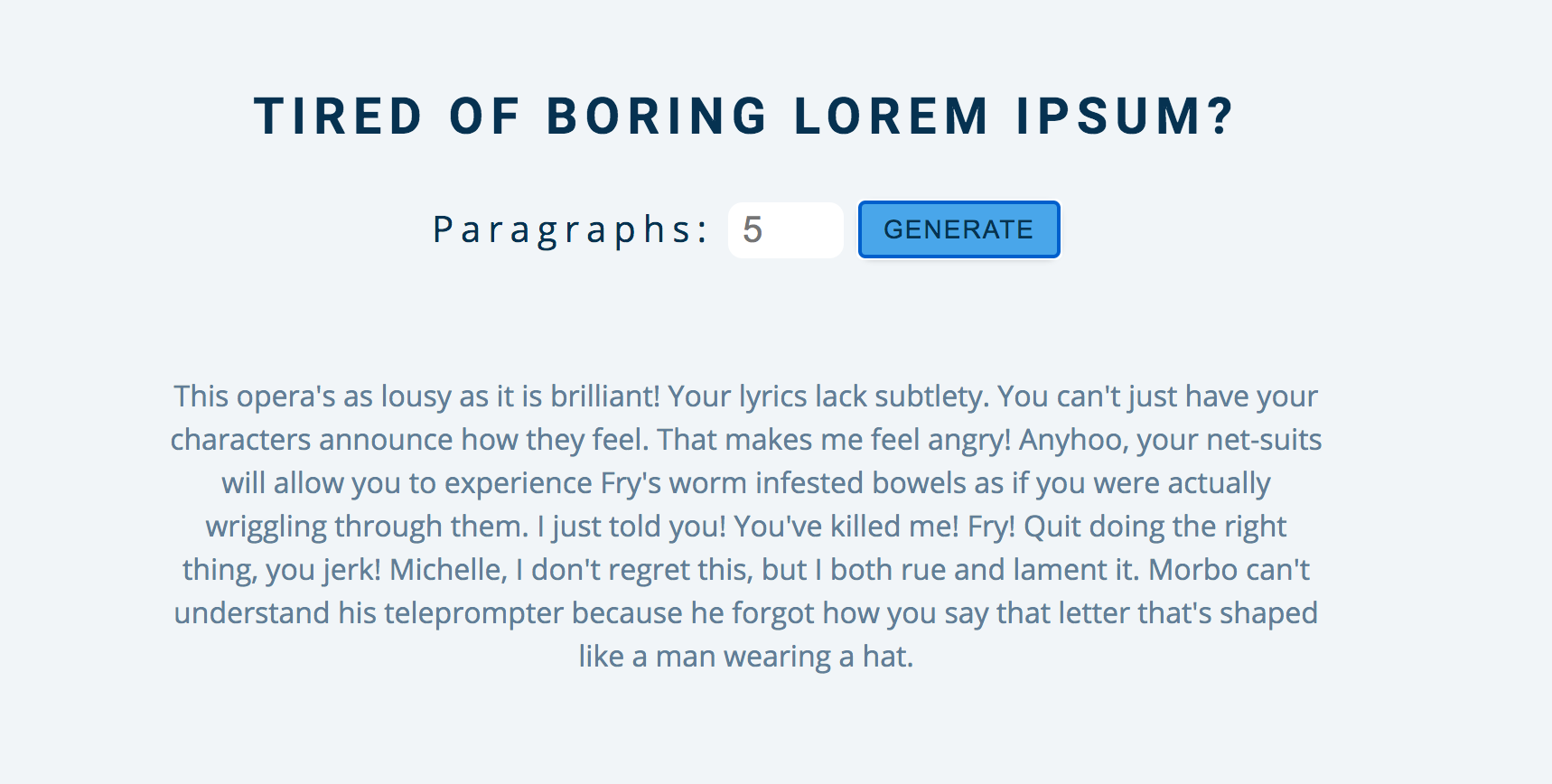
In this tutorial , you will learn how to create your own Lorem ipsum generator.
Lorem ipsum is the go to placeholder text for websites. This is a fun project to show off your creativity and create your own text.
- event.preventDefault()

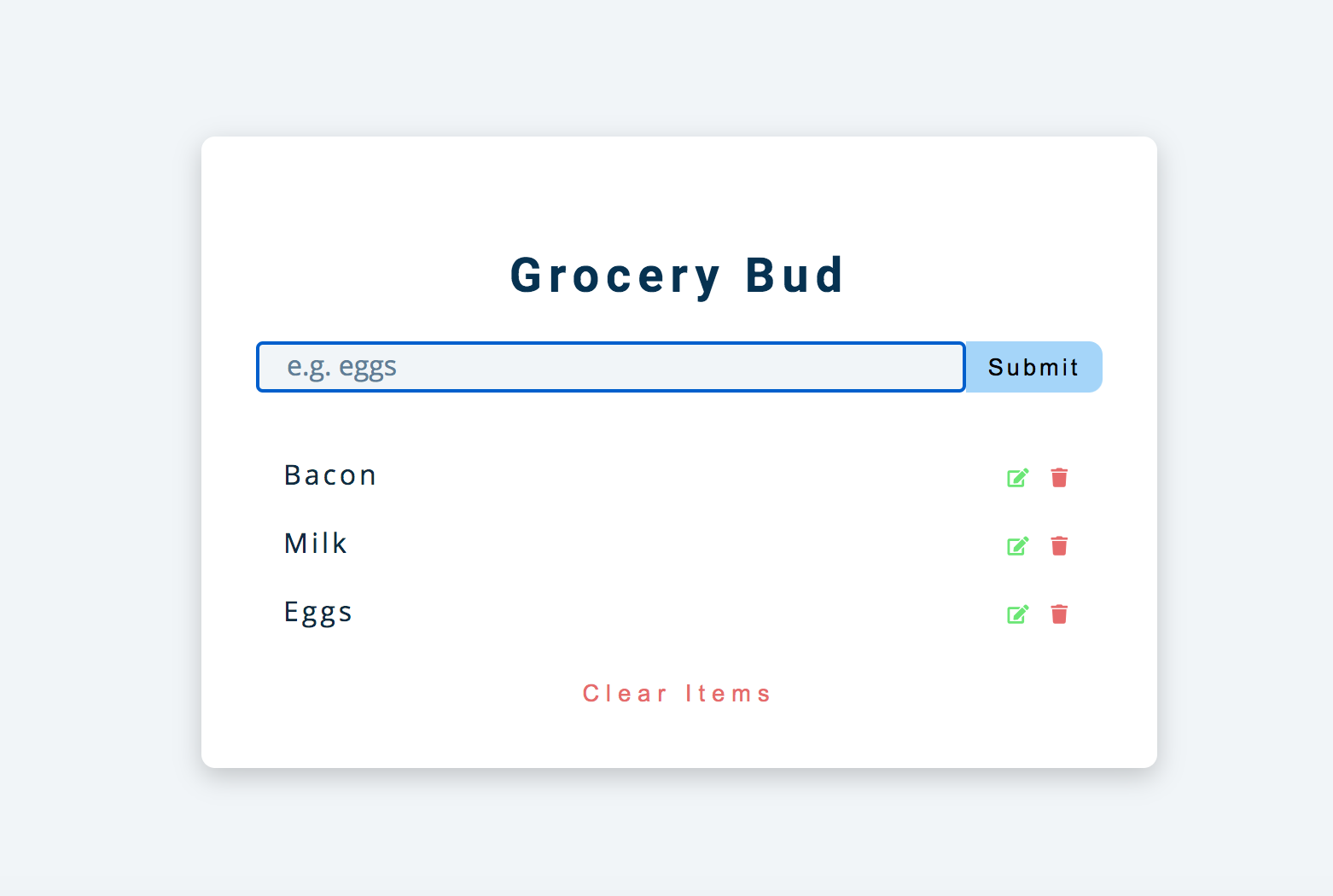
In this tutorial , you will learn how to update and delete items from a grocery list and create a simple CRUD (Create, Read, Update, and Delete) application.
CRUD plays a very important role in developing full stack applications. Without it, you wouldn't be able to do things like edit or delete posts on your favorite social media platform.
- createAttribute()
- setAttributeNode()
- appendChild()

In this tutorial , you will learn how to build an image slider that you can add to any website.
- querySelectorAll()
- if/else statements

In this tutorial , Tenzin will teach you how to create a Rock Paper Scissors game. This is a fun project that will give more practice working with the DOM.
- switch statements

In this tutorial , Beau Carnes will teach you how to create the classic Simon Game. This is a good project that will get you thinking about the different components behind the game and how you would build out each of those functionalities.
- querySelector()
- setTimeout()

In this tutorial , Frank Poth will teach you how to build a platformer game. This project will introduce you to Object Oriented Programming principles and the Model, View, Controller software pattern.
- this keyword
- OOP principles
- MVC pattern
How to create Doodle Jump and Flappy Bird

In this video series , Ania Kubow will teach you how to build Doodle Jump and Flappy Bird .
Building games are a fun way to learn more about JavaScript and will cover many popular JavaScript methods.
- createElement()
- removeChild()
- removeEventListener()

How to create seven classic games with Ania Kubow

You will have a lot of fun creating seven games in this course by Ania Kubow:
- Memory Game
- Whack-a-mole
- Connect Four
- Space Invaders
- onclick event
- arrow functions
If you are not familiar with React fundamentals, then I would suggest taking this course before proceeding with the projects.

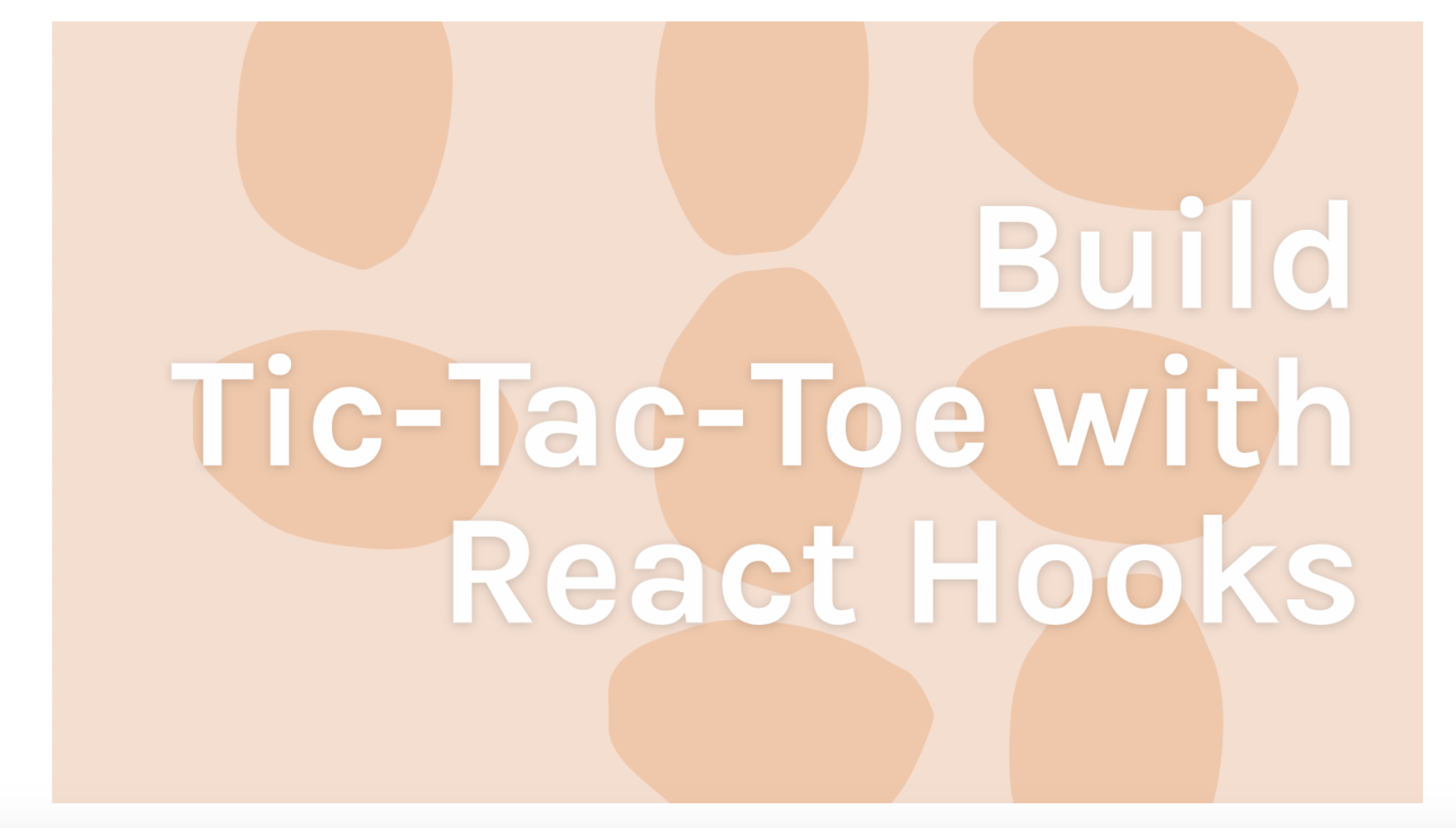
In this freeCodeCamp article , Per Harald Borgen talks about Scrimba's Tic-Tac-Toe game tutorial led by Thomas Weibenfalk. You can view the video course on Scimba's YouTube Channel.
This is a good project to start getting comfortable with React basics and working with hooks.
- import / export

In this tutorial , Thomas Weibenfalk will teach you how to build a Tetris game using React Hooks and styled components.
- useEffect()
- useCallback()
- styled components

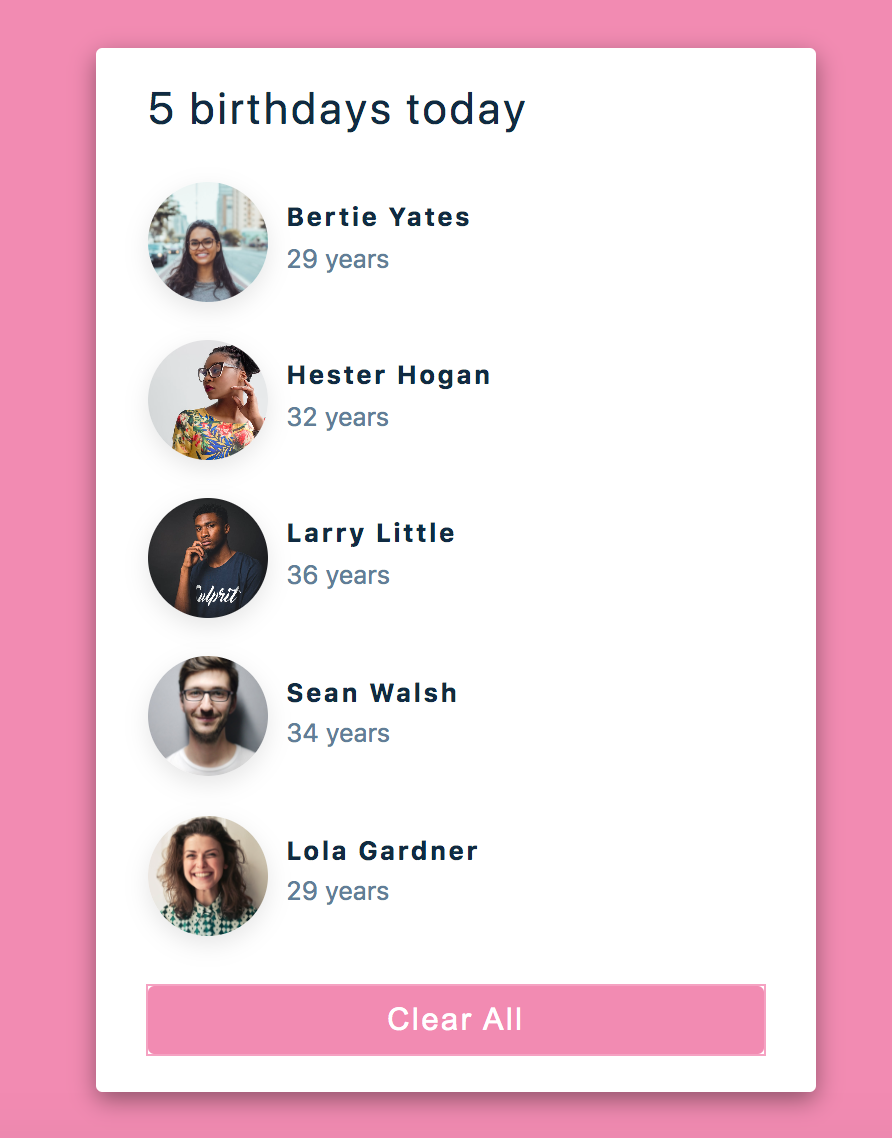
In this John Smilga course, you will learn how to create a birthday reminder app. This is a good project to start getting comfortable with React basics and working with hooks.
I would also suggest watching John's video on the startup files for this project.
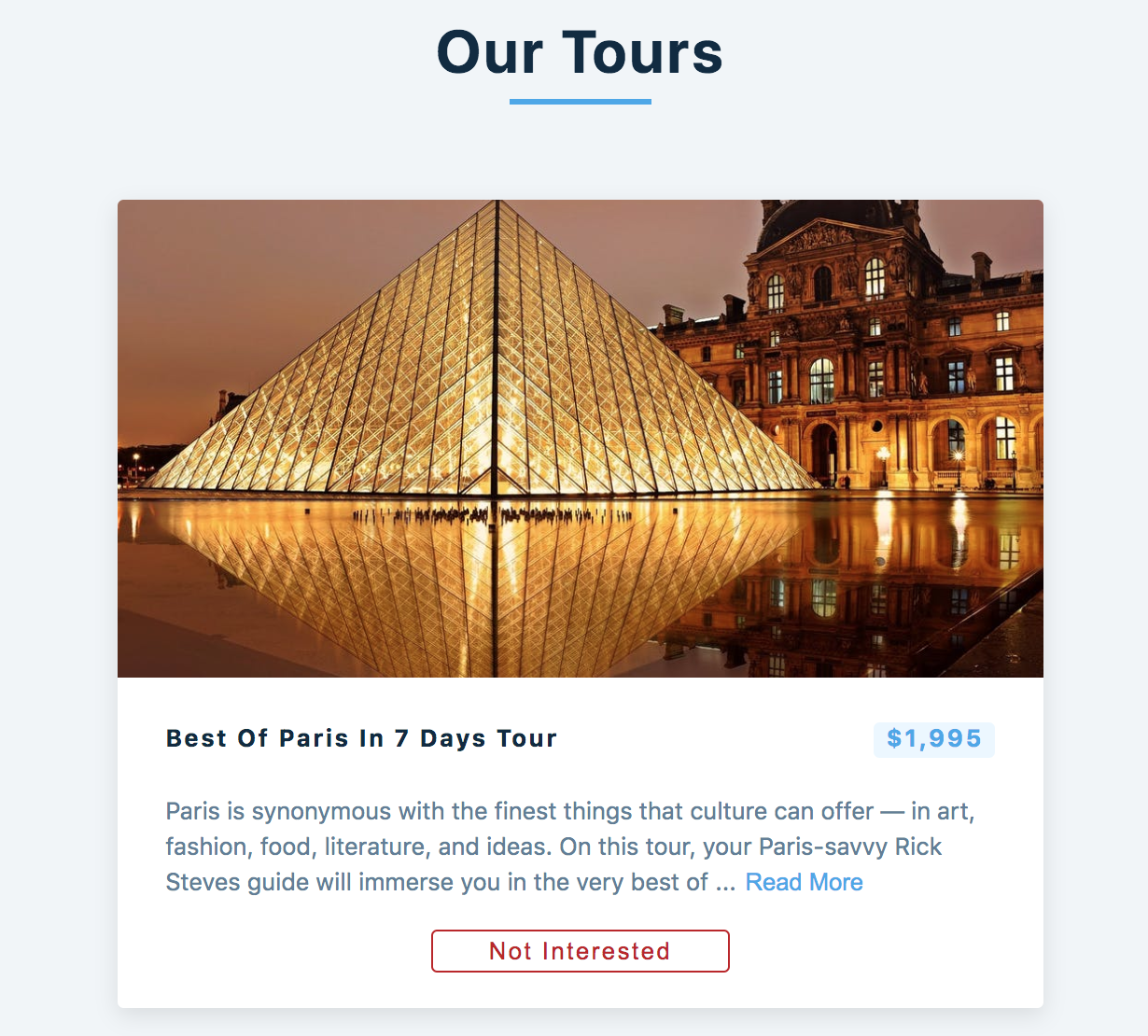
How to create a Tours Page

In this tutorial , you will learn how to create a tours page where the user can delete which tours they are not interested in.
This will give you practice with React hooks and the async/await pattern.
- try...catch statement
- async/await pattern

In this tutorial , you will learn how to create a questions and answers accordion menu. These menus can be helpful in revealing content to users in a progressive way.
- React icons

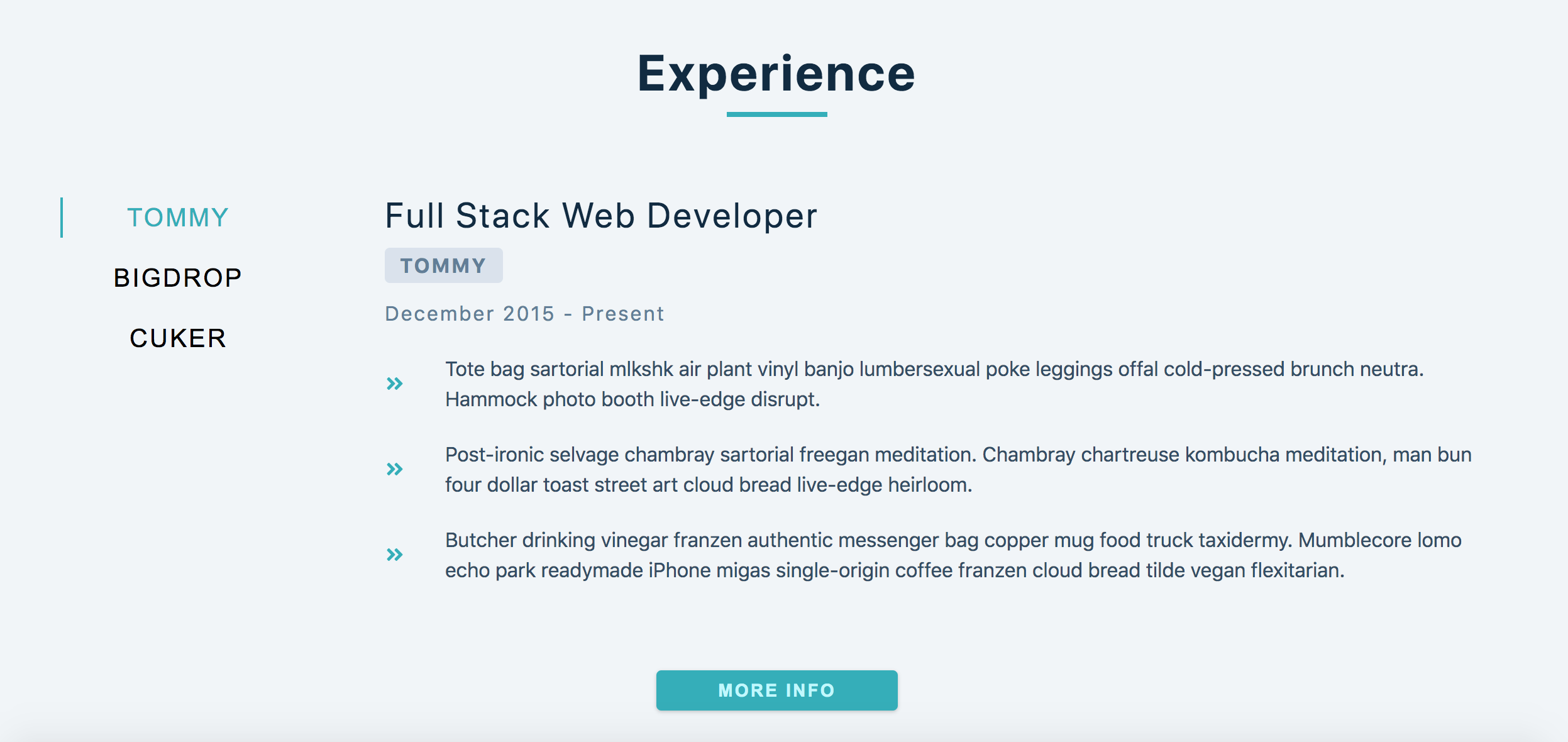
In this tutorial , you will learn how to create tabs for a mock portfolio page. Tabs are useful when you want to display different content in single page applications.

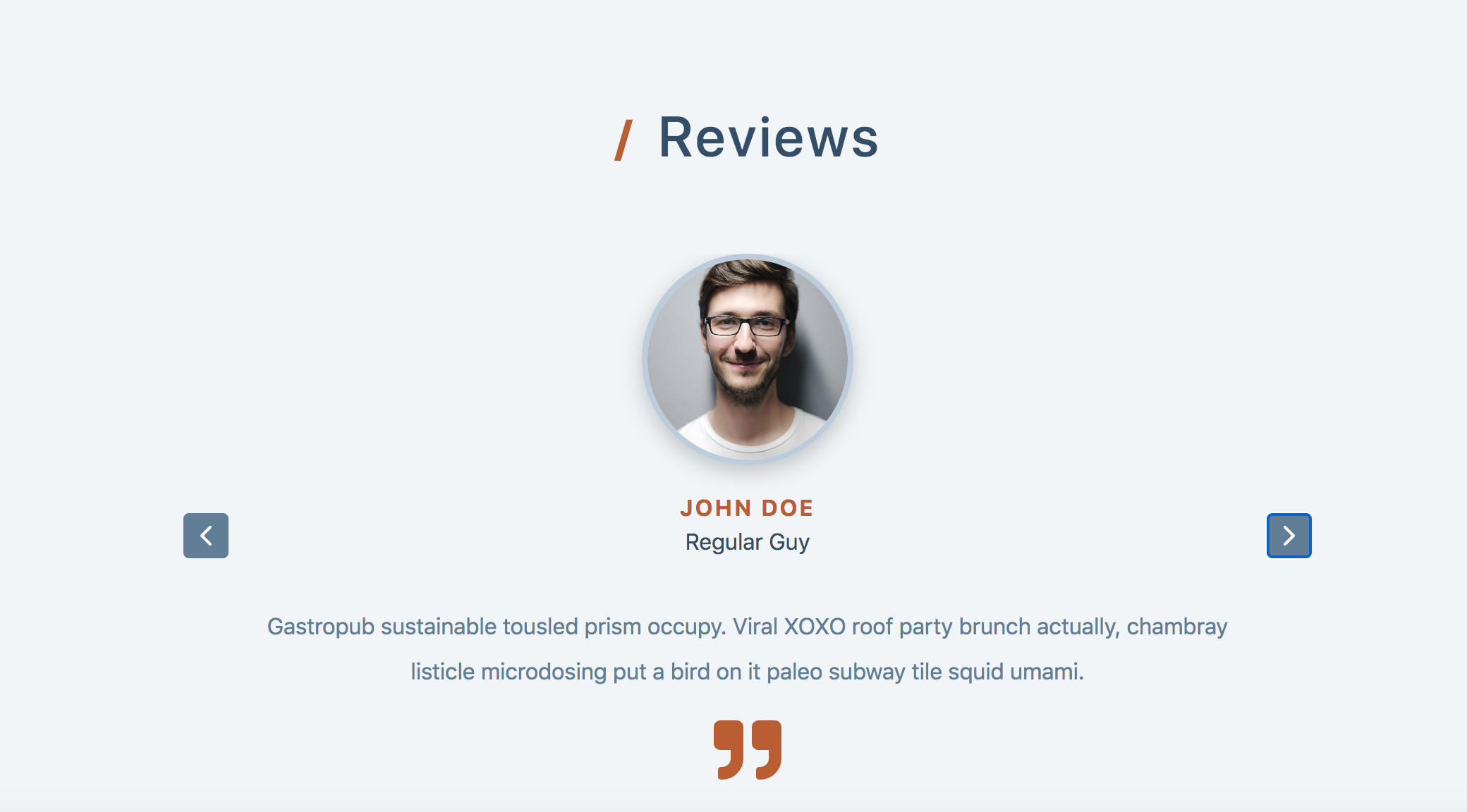
In this tutorial , you will learn how to create a review slider that changes to a new review every few seconds.
This is a cool feature that you can incorporate into an ecommerce site or portfolio.

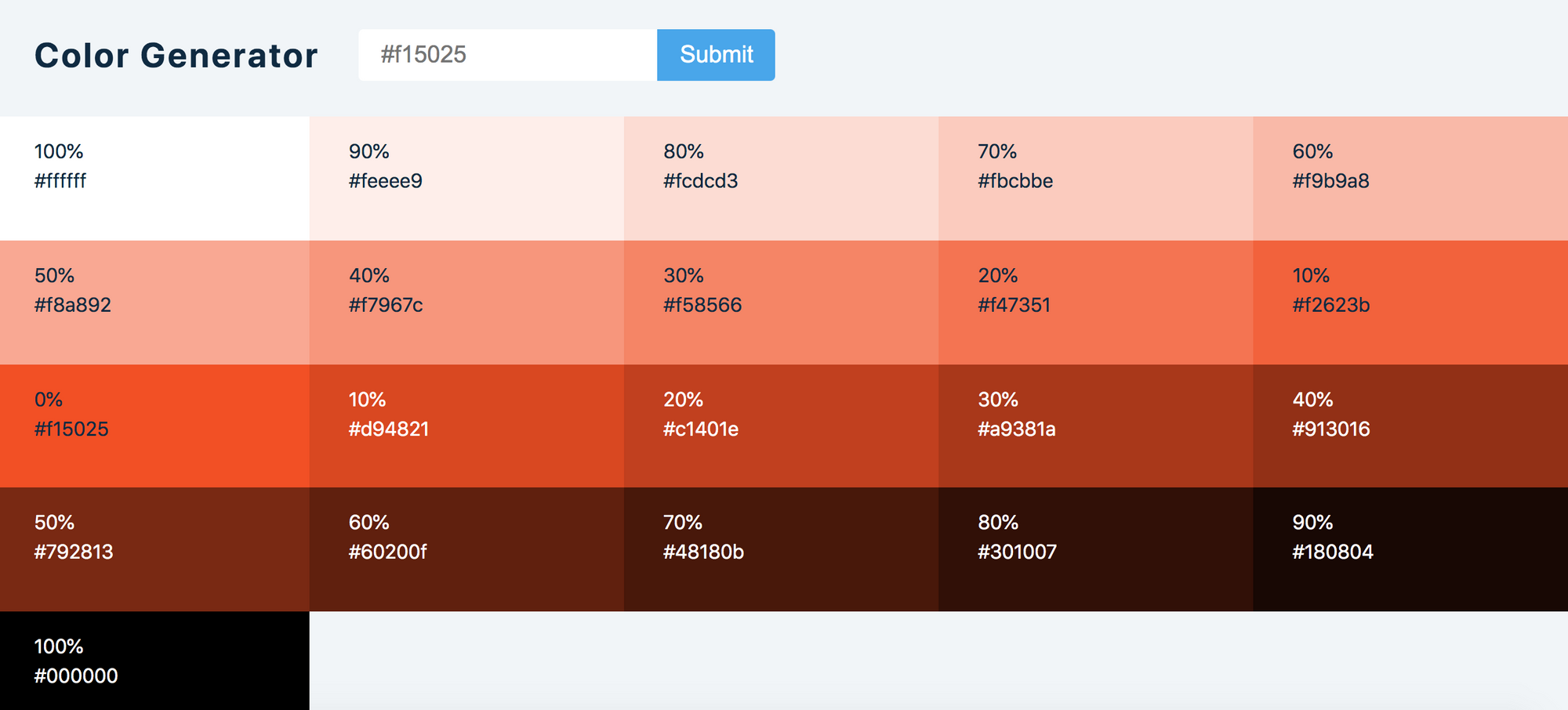
In this tutorial , you will learn how to create a color generator. This is a good project to continue practicing working with hooks and setTimeout.
- clearTimeout()

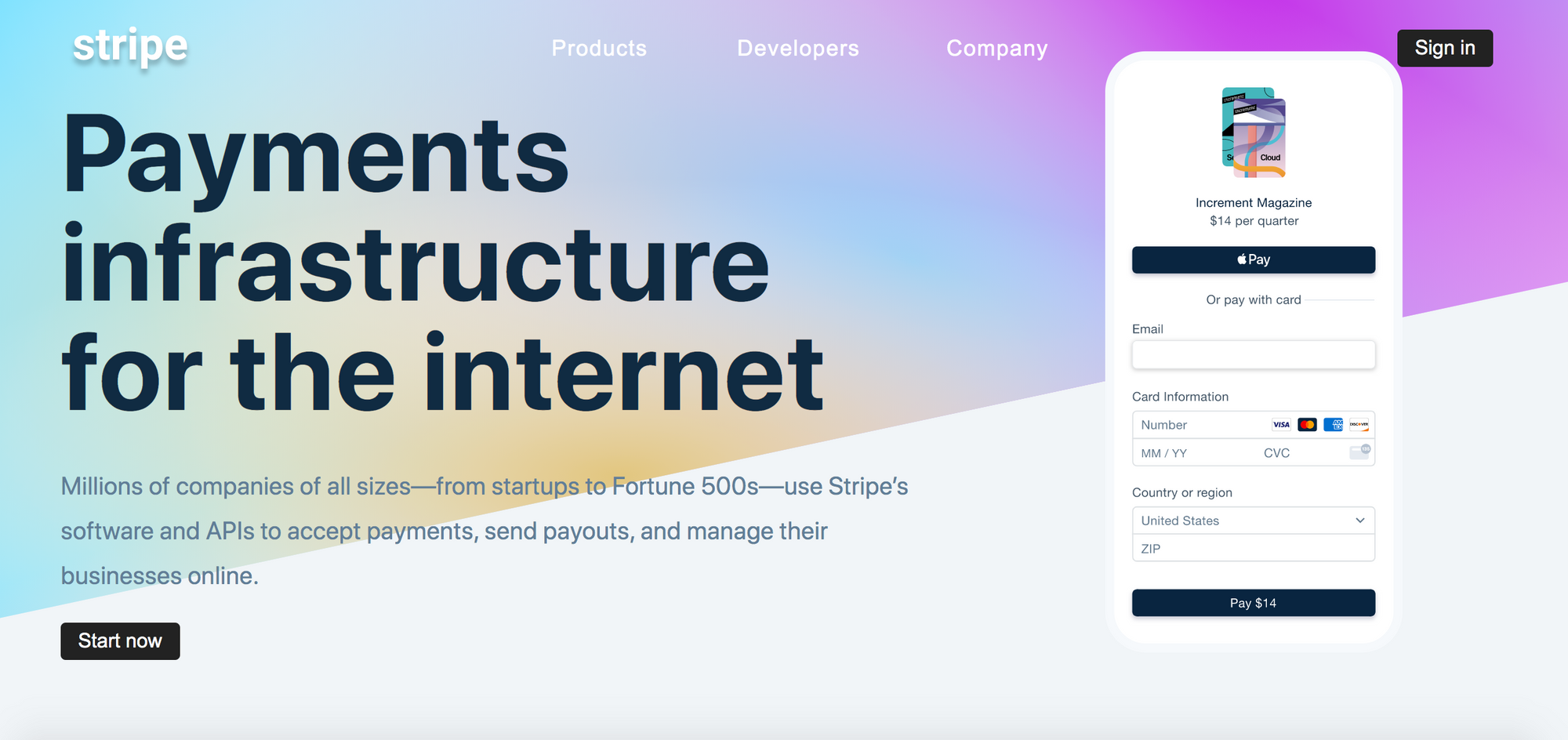
In this tutorial , you will learn how to create a Stripe payment menu page. This project will give you good practice on how to design a product landing page using React components.
- useContext()

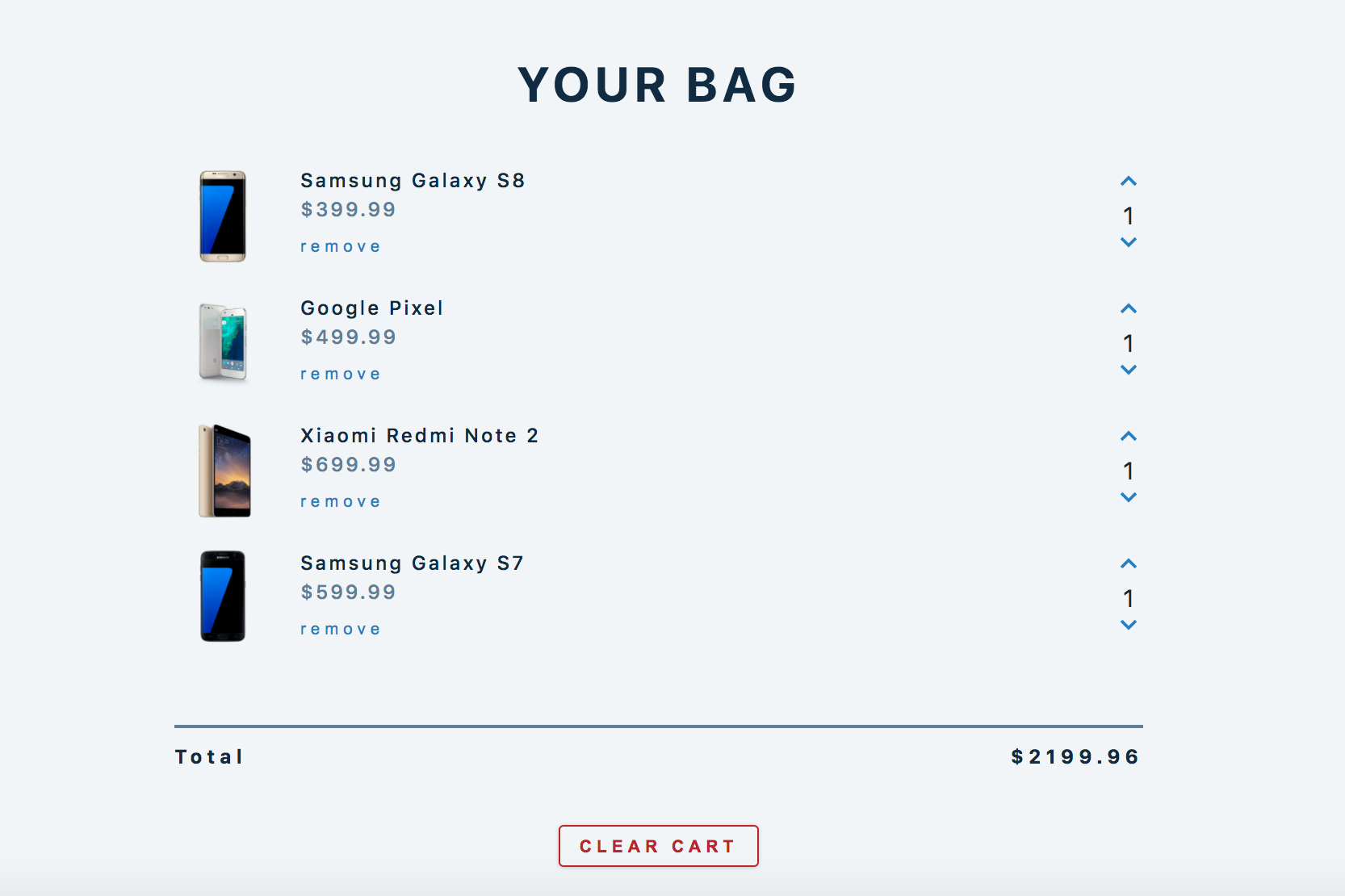
In this tutorial , you will learn how to create a shopping cart page that updates and deletes items. This project will also be a good introduction to the useReducer hook.
- <svg> elements
- useReducer()

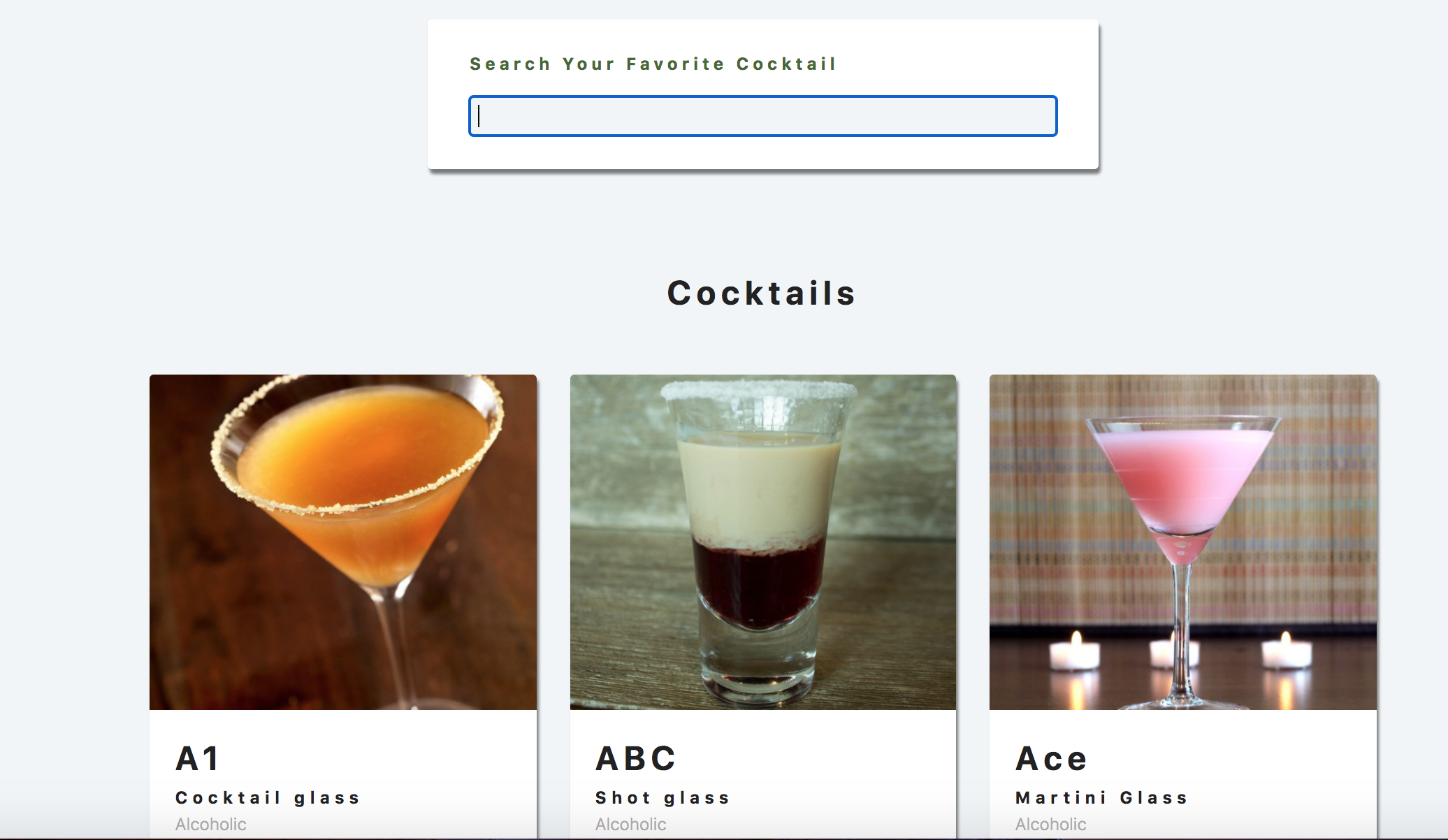
In this tutorial , you will learn how to create a cocktail search page. This project will give you an introduction to how to use React router.
React router gives you the ability to create a navigation on your website and change views to different components like an about or contact page.
- <Router>
- <Switch>
If you are unfamiliar with TypeScript, then I would suggest watching this course before proceeding with this project.

In this tutorial , Thomas Weibenfalk will teach you how to build a quiz app with React and TypeScript. This is a good opportunity to practice the basics of TypeScript.
- dangerouslySetInnerHTML

In this tutorial , Thomas Weibenfalk will teach you how to build the classic Arkanoid game in TypeScript. This is a good project that will give you practice working with the basic concepts for TypeScript.
- HTMLCanvasElement
I hope you enjoy this list of 40 project tutorials in Vanilla JavaScript, React and TypeScript.
Happy coding!
Read more posts .
If this article was helpful, share it .
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Top 9 Beginner JavaScript Practice Projects (Yes, Code Included!)

Jacinto Wong

In This Guide:
#1. random quote generator, #2. create a calculator, #3. light/dark mode, #4. to-do list, #5. countdown timer.
- #6. Random password generator
#7. Color palette generator
#8. memory game, #9. magic 8-ball, what's next.
Are you a budding Web Developer who's looking to improve your JavaScript skills? Maybe you need a project idea that can really boost your portfolio to help secure that first dev role ?
Or perhaps you’re already employed but want some practice projects so you can test yourself, broaden your JavaScript knowledge , and get more experience to go from Junior to Senior ?
Well, good news!
In this guide, I’ll share 9 of my favorite beginner friendly to intermediate JavaScript projects that you can use to level up your JavaScript skills.
Everything from a dark mode visual display, a calculator, a password generator, and more.
I’ll share the source code, you check it out, follow my advice, and then build it on your own.
Want to complete even more projects?
If you want to make it even easier on yourself and boost your portfolio even further, (and perhaps even try some more advanced projects), then I also have a follow-along video course where I guide you step-by-step on building 20 of the best beginner to advanced JavaScript practice projects .

We actually cover the first 3 projects in this article, inside of the course!
Each project is mobile-friendly, uses HTML5, CSS3, and JavaScript, and is great for anyone with a basic understanding of JavaScript but wants to dive deeper.
You just follow along with the steps in the videos, create, experiment, and go from a beginner to an advanced Web Developer.
Want a sneak peek of that course?
Here's the first 6 hours of it - completely for free!
With that out of the way - let’s dive into these free JavaScript projects below.

This first project is to create a simple quote generator with a sleek user interface that you could embed on a website or blog.
It's built using HTML, CSS, and JavaScript, and it's an excellent project for beginners to learn and practice their skills.
Fun fact... this is actually a project that I first worked on when I was learning web development!
Here's what's happening under the hood:
The HTML structure
The quote container is divided into three sections - quote-text, quote-author, and button-container. These divisions help display the quotes and their authors, and the buttons to generate new quotes and share them on Twitter.
Styling with CSS
The CSS part sets the overall look of the project, including font styles, colors, and positioning. The Google Fonts API is used to import the 'Montserrat' font, which adds a nice touch to the design.
Loader animation
The loader div is a simple element that shows a loading animation while fetching new quotes, providing users with visual feedback.
You can grab the source code here .

To get started and learn from this project on your own, try to:
- Understand the HTML structure and how the elements are organized
- Then, study the CSS rules, learn how they affect the appearance of the elements, and experiment with different styles to customize the design
- Add JavaScript to fetch random quotes from an API or a predefined array, update the quote container, and enable the Twitter sharing functionality
If you're feeling stuck or want follow along with me step-by-step for this first project, then lucky for you, I've made this first JavaScript project tutorial completely free for everyone and anyone (no signup or credit card or anything required).
Skills you'll gain from this project:
By working through this project, you'll gain hands-on experience in creating web interfaces, learn how to apply CSS styles effectively, and practice using JavaScript to manipulate the DOM, retrieve data, and handle user interactions.
All of which are vital skills to have in Web Development!

The second project on the list is a fun little calculator project. But don't let this simple project fool you, it's a great learning experience for beginner developers.
Let’s take a deeper dive.
The calculator's HTML structure is clean and efficient. You'll find a primary div that houses two other divs - one for the display and another for the buttons.
We've also got all the essential features to make it interactive and useful, such as numbers, operators, a decimal point, and a handy clear button.
It's the perfect foundation for an interactive and user-friendly calculator.
CSS Styling
The linear-gradient background adds a touch of elegance, while the calculator itself boasts a crisp white background, rounded corners, and a subtle box-shadow, all of which help it pop off the screen and make it more compelling to click on.
The display also rocks a bold black-and-white color scheme, and the buttons have varying colors and hover effects to keep things lively and engaging.
The heart of this project lies in its JavaScript code, which really brings the calculator to life.
The script starts by defining key variables and selecting elements from the DOM. You'll find several functions that handle various operations:
- sendNumberValue - Takes care of number inputs and keeps the display up to date.
- addDecimal - Throws in a decimal point when needed, making sure there's only one.
- calculate - An object brimming with functions for all your mathematical needs.
- useOperator - Manages operator inputs, performs calculations, and freshens up the display.
- resetAll - Whisks the calculator back to its original state.
To top it all off, event listeners are added to the buttons, ensuring smooth and responsive user interactions.
Grab the code here .

This project is a great jumping-in point for beginners who want to learn more advanced features.
You'll learn how HTML, CSS, and JavaScript work in harmony to create a functional and visually stunning web application.
It's also the perfect playground to learn about event listeners, DOM manipulation, and essential programming concepts like functions, objects, and conditional statements.

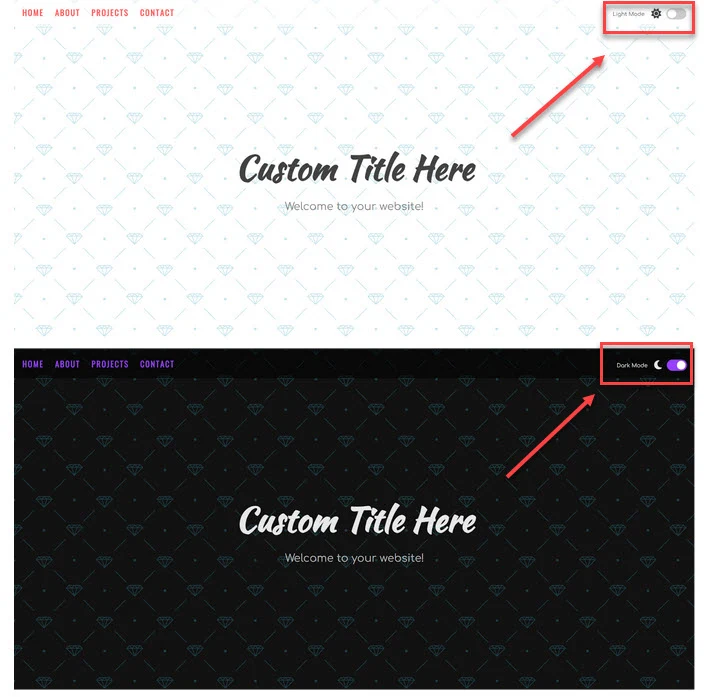
For this project, you’ll create a snazzy, responsive, single-page website template, complete with a dark mode switch, navigation bar, and a bunch of awesome sections like home, about, projects, and contact.
It's all crafted with HTML, CSS, and JavaScript to give users an engaging and seamless experience.
Here are some of the things you'll learn from this project:
🌟 HTML Structure
Discover how to create sections and use Hero Patterns SVG background to design an eye-catching layout.
🎨 CSS Styling
Master the art of blending custom CSS and Google Fonts to make your website look sleek and contemporary. You'll get to know variables, selectors, and a range of styling techniques such as font sizing, backgrounds, borders, and more!
💪 CSS Flexbox
Unleash the power of the CSS Flexbox layout model to create responsive and flexible layouts for different sections. Trust me, it's a must-have skill for modern web design!
🌓 Dark Mode Switch
One of the coolest aspects of this project is the dark mode switch. By examining the JavaScript and CSS code, you'll learn how to whip up your own theme switcher and apply unique styling based on user preferences.
📱 Responsive Design
Create a website that looks fabulous on any device or screen size! You'll learn about media queries, breakpoints, and other techniques to make your website adapt gracefully to different devices.
🌬️ Smooth Scrolling
This template features smooth scrolling when navigating between sections, adding a touch of elegance to the user experience. It's a simple yet powerful way to boost your website's interactivity.

In a nutshell, this project code is an incredible chance to learn key web development concepts and create a visually stunning and interactive website!
Again, these top 3 projects are all covered in detail in my JavaScript Web Projects course and you can build the first project with me here .
You have the code above if you want to dive into them for free on your own, or you can check out my course and watch the video training if you want a step-by-step walkthrough!

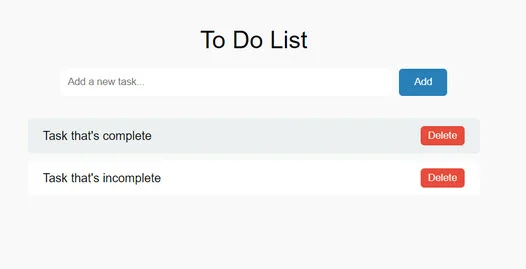
This To do List app is a great way to learn and practice essential web development concepts.
This project's code is a blend of HTML, CSS, and JavaScript, and it focuses on:
- Creating a visually appealing To do List layout
- Implementing user interactions like adding, toggling, and deleting tasks
- Mastering event handling and DOM manipulation
Here's an onveriew of what you'll learn and how you can benefit from this project.
You'll get to create a basic structure that includes a container, form, input field, button, and an unordered list. It's a great starting point for building more complex web applications!
The project demonstrates how to style your Todo List to look clean and modern. You'll pick up cool techniques like flexbox, transitions, and hover effects to jazz up your project's appearance.
This is where the magic happens! The code showcases the power of JavaScript to:
- Capture user input
- Add new tasks to the list
- Toggle the completion status of tasks
- Delete tasks from the list
Event Handling
You'll learn how to use event listeners to handle user interactions, such as submitting forms and clicking buttons. It's an essential skill to develop interactive web applications.
DOM Manipulation
Explore the wonders of creating, modifying, and updating elements on the fly. This project will help you understand the basics of DOM manipulation and how to apply these techniques to other projects.
You can grab the code here .

This project is great for learning about JavaScript Date objects, as well as a perfect opportunity to sharpen your skills in handling numerical user inputs!
This Countdown Timer project focuses on:
- Building an attractive and user-friendly timer layout
- Managing user input to set the countdown
- Implementing start and stop functionality
- Tackling event listeners and DOM manipulation
Let's quickly explore the benefits you'll gain from this project.
Create a neat structure that incorporates a container, title, timer display, and a form with input fields and buttons. This sets the stage for more complex web applications.
Discover how to style your Countdown Timer with a sleek and modern design. You'll explore techniques like flexbox, transitions, and hover effects to make your project visually stunning.
Here's where the real excitement begins! You'll learn how to:
- Capture user input for the timer duration
- Start and stop the countdown
- Update the timer display in real-time
- Handle edge cases, like invalid input
Grasp the importance of event listeners to manage user interactions, such as button clicks and form submissions. Mastering event handling is essential for building interactive web applications.
Unleash the power of updating elements on the page as the timer counts down. This project will boost your understanding of DOM manipulation fundamentals and help you apply these techniques to other projects.

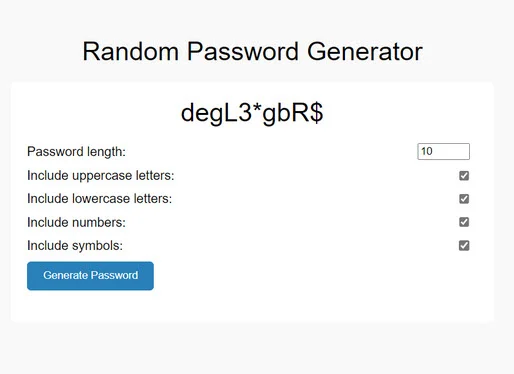
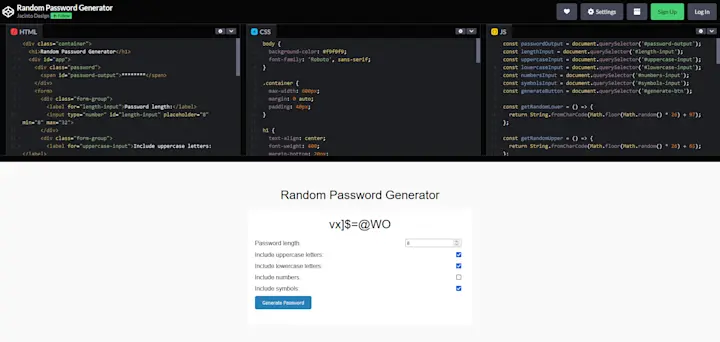
#6. Random Password Generator

This project has loads of practical uses and will help you level up your web development game in no time.
Here's what you'll learn.
Build a clean and organized structure that includes a container, title, password display, form with input fields, and a button. This robust foundation sets the stage for more advanced web applications requiring user data input.
Give your Random Password Generator a modern and stylish design. Hone your skills in techniques like flexbox, transitions, and hover effects to create a visually stunning and user-friendly project.
This is where the magic truly comes alive! You'll learn how to:
- Capture user input for password length and character types
- Generate random characters based on user preferences
- Create a robust and unique password
- Handle edge cases, such as invalid input and character type selection
Mastering event handling is essential for designing engaging web applications, and this project will help you grasp the significance of event listeners for managing user interactions, like button clicks.

Get the source code here .

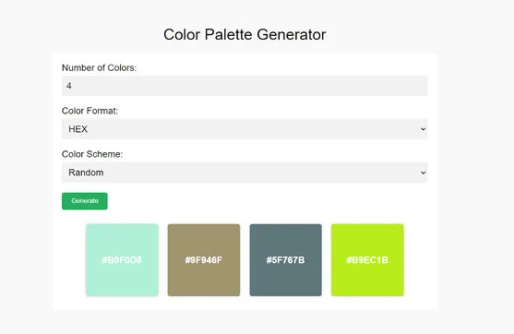
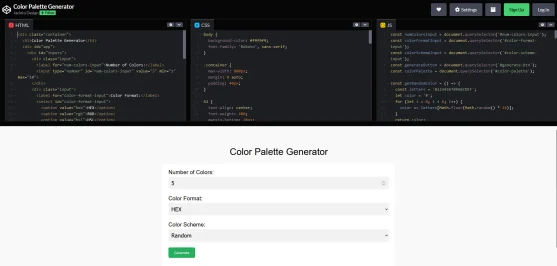
Get ready to learn something new and fun with this Color Palette Generator project! This code will teach you a ton of valuable concepts while allowing you to create fantastic color palettes on the fly.
In this project, you'll come across the following concepts.
You'll see a structured layout with containers, headings, input elements, and a button, which makes up the user interface for the Color Palette Generator.
Notice how the styling is done with elegance, using modern techniques to create a visually appealing and user-friendly experience. You'll see the use of Flexbox for layout, transitions for smooth animations, and responsive styles.
The true magic (of course) lies within the JavaScript portion! This code covers an array of essential skills:
- DOM manipulation: selecting elements, creating elements, and adding/removing classes
- Event listeners: capturing user inputs and clicks to trigger the color palette generation process
- Functions: breaking down the color generation process into smaller, reusable, and easy-to-understand functions
- Algorithm implementation: generating color palettes based on different color schemes (monochromatic, analogous, complementary, split-complementary, triadic, and tetradic)
Clipboard API
You'll also experience the power of the Clipboard API, allowing you to copy the color values to your clipboard with just a click.

Get the code here .

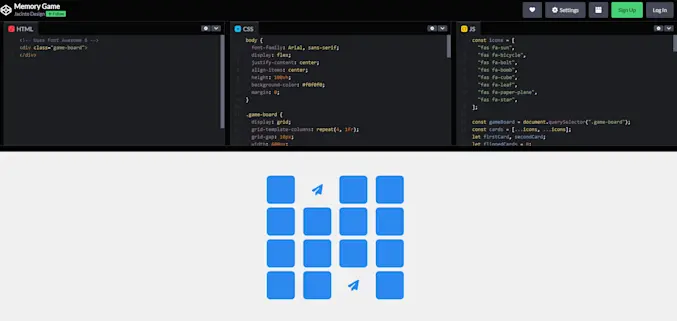
Get ready for some fun with this Memory Game project code! This simple yet engaging game is created using HTML, CSS, and JavaScript to create a grid of cards with matching icons.
The game's objective is to find and match all pairs of cards as quickly as possible, so let’s look at what this requires.
HTML Structure
The game board is constructed using a single <div> element with the class "game-board". This container will later be populated with card elements generated through JavaScript.
The CSS code provides a clean and straightforward design for the game. It uses Flexbox and Grid layout to arrange the game board and cards, creating a responsive and organized structure. The card-flipping effect is achieved through CSS transitions and 3D transformations.
The main logic of the game is implemented in JavaScript. Here are the key concepts:
- Card Generation: Cards are created dynamically, with each card containing a Font Awesome icon. The array 'icons' stores the class names of these icons, and it is duplicated to create pairs
- Shuffling: The 'shuffle' function is used to randomize the card order, ensuring a unique experience in each game session
- Card Flipping: The 'flipCard' function handles the card flipping action. It uses a lock mechanism to prevent more than two cards from being flipped at once
- Matching: The 'checkForMatch' function compares the icons of flipped cards. If they match, the 'disableCards' function is called, which removes the click event listeners from the matched cards. If they don't match, the 'unflipCards' function is called to revert the cards to their original state
- Reset: The 'resetBoard' function resets the variables 'firstCard' and 'secondCard', and the lock state, preparing the board for the next interaction

By studying this project code, you can learn about DOM manipulation, event handling, array manipulation, and more.
It's a fantastic way to practice your web development skills and build a fun game at the same time. Have a blast exploring this code and see if you can improve or customize the game further!
Taking any of these projects a step further by customizing them and making them your own in some way is the real trick to truly learning JavaScript.

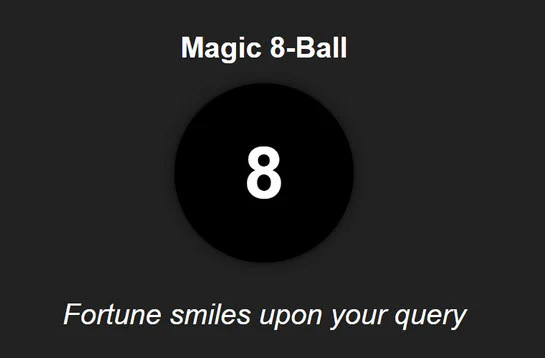
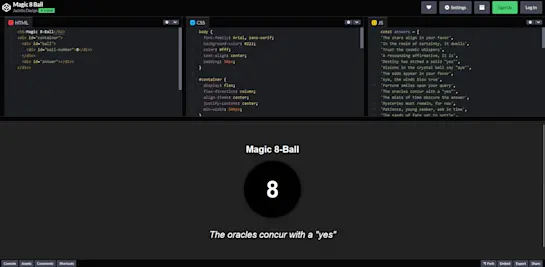
Get ready for a mystical adventure with this Magic 8-Ball project code! This interactive game is brought to life using HTML, CSS, and JavaScript, offering curious minds a digital oracle to reveal cryptic answers to their burning questions.
Let's explore the bewitching concepts and learn how you can benefit from them!
The sorcery begins with an <h1> tag for the title and a <div> element with the ID "container" to hold the Magic 8-Ball and the answer display. The 8-Ball itself consists of another <div> element, while the answer appears in a separate <div> beneath it.
The CSS code weaves a magical design, complete with a dark background, crisp white text, and an alluring 8-Ball that calls for a click. The captivating answer reveal is achieved with a smooth transition and transform effect.
- Answers Array: The 'answers' array holds a collection of arcane responses, waiting to be unveiled by the Magic 8-Ball
- Generating Answers: The 'generateAnswer' function selects a random response from the array, guided by the hands of fate
- 8-Ball Rotation: The 'rotateBall' function sets the 8-Ball in motion, spinning it with random rotations to heighten the suspense
- Answer Reveal: The 'showAnswer' function unveils the chosen response, displaying it within the designated answer element
- Event Listener: The 8-Ball springs to action when clicked, thanks to the 'click' event listener, which triggers the rotation and answer reveal sequence
Grab the source code here .

By delving into this project code, you'll gain invaluable insight into DOM manipulation, event handling, array manipulation, and more.
It's an extraordinary way to sharpen your web development skills and create an interactive, mystical game at the same time!
So there you have it. 9 free JavaScript practice projects for you to build and boost your portfolio.
Each of these projects will help you work on some of the most important JavaScript features that you need to know, so go ahead and build them today!
Then if you want to take it even further and blow your interviewer's mind, check out my 20 JavaScript Projects course , and learn to build some epic projects that you can add to your portfolio!
And remember - we’ll actually build the first 3 projects on this list during the course, so you can follow along with the videos, and make them even easier to create.
If you find you’re getting stuck on the projects in this guide, and feel like you’ve missed some crucial steps in your journey to learn JavaScript, then don’t worry because we’ve got your back!
Be sure to check out the Complete Web Developer course , as it will teach you everything you need to know to go from complete beginner to advanced Web Developer, as well as how to get hired.
Once you take that course, learn what you’ve been missing, then come back and you'll have no problem building these projects!

The Complete Web Developer in 2025: Zero to Mastery
Learn to code from scratch and get hired as a Web Developer in 2025. This full-stack coding bootcamp will teach you HTML, CSS, JavaScript, React, Node.js, Machine Learning & more.

JavaScript Web Projects: 20 Projects to Build Your Portfolio
Get hired or your first client by building your dream portfolio of modern, real-world JavaScript projects. Never spend time on confusing, out of date, incomplete tutorials anymore!

JavaScript: The Advanced Concepts
Learn modern, advanced JavaScript practices to become a top 10% JavaScript Developer. Fun fact: this course is even used as a reference for some FAANG company interview processes.
More from Zero To Mastery
![web experiment javascript [Guide] Computer Science For Beginners preview](https://images.ctfassets.net/aq13lwl6616q/3SYSMGBVgnRvlAY0JiEBOi/7065751f30d315eb4e7fb7f6b2e164c4/Computer_science_for_beginners.png?w=400&h=225&q=50&fm=png&bg=transparent)
You DO NOT need a CS Degree to get hired as a Developer. Learn Computer Sciences Basics today with this free guide by a Senior Dev with 10+ years of experience.

Want to become a Web Developer but not sure how? Our step-by-step guide shows you how to go from beginner to hired (without wasting $1,000s on a bootcamp or degree). And we answer all your FAQ.

Want to learn a programming language that pays over $100K, has 1,000s+ of jobs available, and is future-proof? Then pick one of these 12 (+ resources to start learning them today!).

IMAGES
VIDEO